Structuur CSSIn dit onderdeel komen aan de orde: Stijlregels, Element selectors, Attribuut selectors, Contextgebonden selectors, Pseudo-classes, Pseudo-elementen, Het erven van stijleigenschappen en Commentaar. |
StijlregelsEen stijl is een verzameling regels, die bepalen hoe (een deel van) een document moet worden weergegeven.
De selector bepaalt op welke deel van een document de stijl betrekking heeft en is dus de verbinding tussen het HTML-document en de stijl. Er zijn verschillende soorten selectors. De belangrijkste zijn de element selectors en de attribuut selectors. Een bijzondere vorm is de contextgebonden selector. Daarnaast zijn er nog de pseudo-classes en pseudo-elementen, welke als selector kunnen worden gebruikt. De stijldeclaratie wordt in een stijlregel in een stijlblad of stijlblok geplaatst tussen accolades (gekrulde haken) en heeft de volgende opbouw:
In het volgende voorbeeld wordt gebruik gemaakt van de color eigenschap. Daarmee wordt de kleur van de tekst van het door de selector bepaalde deel van een document vastgelegd. Als waarde kan gebruikt worden één van de standaardkleuren of kleurwaarden.
Een stijldeclaratie kan meerdere eigenschappen met hun waarde bevatten, welke worden opgenomen in een punt-komma gescheiden lijst. Bijvoorbeeld:
Hier worden nu eerst de verschillende selectors beschreven. Daarna wordt ingegaan op het erven van stijleigenschappen en het opnemen van commentaar. De verschillende eigenschappen en hun waarden komen in aparte documenten aan de orde. |
Element selectorsBij de element selectors is, zoals de naam al aangeeft, de selector een element.
Elk element kan gebruikt worden als selector.
In het volgende voorbeeld wordt bepaald dat de tekst ingesloten door de elementen H1, H2 en H3 in rood moet worden weergegeven:
De naam van het element is case-insensitive, dat wil zeggen dat geen onderscheid gemaakt wordt tussen hoofd- en kleine letters. |
Attribuut selectorsDe attribuut selectors danken hun naam aan het feit dat ze via het CLASS of ID attribuut gekoppeld worden aan een element.
Met de hiervoor gegeven opbouw kan de class-naam aan elk element in een document worden toegevoegd. Wanneer een stijl slechts voor één type element geldt, kan aan de selector (voor de .class-naam) de naam van het element worden toegevoegd. De stijl wordt dan alleen gebruikt indien aan dat type element het CLASS attribuut is toegevoegd met de betreffende class-naam.
In het volgende voorbeeld wordt de stijl alleen toegepast, wanneer aan het H1 element het CLASS attribuut met de class-naam "speciaal" is toegevoegd.
De class-naam is case-sensitive, dat wil zeggen dat onderscheid wordt gemaakt tussen hoofd- en kleine letters. Microsoft Internet Explorer wijkt evenwel af van deze regel en maakt dit onderscheid niet.
Met de hiervoor gegeven opbouw kan de id-waarde aan elk element in een document worden toegevoegd. Wanneer een stijl slechts voor één type element geldt, kan aan de selector (voor de #id-waarde) de naam van het element worden toegevoegd. De stijl wordt dan alleen gebruikt indien aan dat type element het ID attribuut is toegevoegd met de betreffende id-waarde.
De id-waarde is case-sensitive, dat wil zeggen dat onderscheid wordt gemaakt tussen hoofd- en kleine letters. Microsoft Internet Explorer wijkt evenwel af van deze regel en maakt dit onderscheid niet.
|
Contextgebonden selectorsBij de contextgebonden selectors wordt de stijl alleen aan een element toegevoegd, wanneer deze een bepaalde samenhang heeft met een of meer andere elementen.
De samenhang is dat Element3 een child element moet zijn van Element2, dat op zijn beurt weer een child element moet zijn van Element1. Een voorbeeld van een contextgebonden selector is:
De onderstreepte tekst wordt alleen in rood weergegeven, wanneer deze onderdeel is van een kop gemaakt met het H1 element:
De samenhang hoeft zich niet te beperken tot element selectors, maar kan ook een combinatie van element en attribuut selectors betreffen. In het volgende voorbeeld wordt de stijl alleen toegepast bij elementen, waaraan via het CLASS attribuut de class-naam "rood" is toegevoegd èn welke ingesloten zijn door het P element
|
Pseudo-classesVoor de weergave van hyperlinks kunnen er enkele zogenaamde pseudo-classes gebruikt worden. Een pseudo-class is een selector (A) gevolgd door een dubbele punt en een pseudo-class naam. Van de pseudo-class namen zijn er vier: link (voor links die nog niet bezocht zijn), visited (voor links die al wel bezocht zijn), active (voor links die op het moment bezocht worden, bijvoorbeeld in een ander frame) en hover (voor een link waarboven de muisaanwijzer zich bevindt).
Stijlregels met pseudo-classes worden opgenomen in een stijlblad of in een stijlblok. De volgende stijldeclaratie, waarin gebruik gemaakt wordt van de background-color en de color eigenschap, zorgt er bijvoorbeeld voor dat nog niet bezochte hyperlinks in geel op een rode ondergrond worden weergegeven:
Pseudo-classes kunnen gecombineerd worden met een normale class-naam:
Door bijvoorbeeld de volgende stijlregel in een stijlblad of stijlblok op te nemen:
kan in het document bij externe hyperlinks de stijl opgeroepen worden met behulp van het CLASS attribuut:
De volgende afbeelding is een schermafdruk van de weergave van de A:hover pseudo-class:
A:hover wordt ondersteund door Microsoft Internet Explorer 4.0 en hoger, Mozilla, Netscape Navigator 6.0 en hoger en Opera 4.0 en hoger. |
Pseudo-elementenOm enkele typografische effecten te bereiken, kan bij Style Sheets gebruik gemaakt worden van een tweetal zogenaamde pseudo-elementen: het first-line pseudo-element en het first-letter pseudo-element.
De volgende stijldeclaratie zorgt er bijvoorbeeld voor dat de eerste regel van een paragraaf vet wordt weergegeven:
Bij het first-line pseudo-element kunnen alleen gebruikt worden de stijleigenschappen voor lettertypen, kleur en achtergrond, word-spacing, letter-spacing, text-decoration, vertical-align, text-transform, line-height en clear.
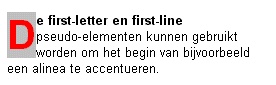
De volgende stijldeclaratie zorgt er bijvoorbeeld voor dat de eerste letter van een paragraaf in een groter formaat, in rood en in vet wordt weergegeven:
Bij het first-letter pseudo-element kunnen alleen gebruikt worden de stijleigenschappen voor lettertypen, kleur en achtergrond, text-decoration, vertical-align (alleen als de waarde van de float eigenschap none is), text-transform, line-height, margin, border, padding, float en clear. De volgende afbeelding is een schermafdruk van de weergave door Netscape Navigator 6 van de hiervoor gegeven voorbeelden van de first-line en first-letter pseudo-elementen. Klik op de afbeelding en bekijk in een nieuw venster of de browser de pseudo-elementen ondersteunt.
Door bijvoorbeeld de volgende stijlregel in een stijlblad of stijlblok op te nemen:
kan in het document op de gewenste plaatsen de first-letter stijl opgeroepen worden met behulp van het CLASS attribuut:
Indien een pseudo-element gebruikt wordt in een contextgebonden selector, dan moet het als laatste element opgenomen worden. Pseudo-elementen worden niet ondersteund door Microsoft Internet Explorer 3 en 4 en Netscape Navigator 4. |
Het erven van stijleigenschappenBij het gebruik van stijlen moet je er rekening mee houden, dat bij een groot aantal eigenschappen de stijl van een parent element geërfd wordt door child elementen (ingesloten elementen van een lager niveau). Als bijvoorbeeld in het BODY element via een stijlregel een kleur voor de tekst gedefinieerd wordt, dan geldt deze ook elementen als P, PRE, Hx, TABLE en UL. In de volgende voorbeelden, waarin gebruik gemaakt wordt van een inline stijl, is het principe van het erven van eigenschappen te zien.
Dit wordt als volgt weergegeven: Hier erft vet de kleur van de paragraaf Wordt ook voor vet een kleur gedefinieerd:
dan zie je: Hier gaat de stijl van vet boven de stijl van de paragraaf |
CommentaarSoms is het handig aan een stijlregel een beschrijving toe te voegen, zodat je later nog weet waarvoor de stijl gebruikt wordt. Je kunt dat doen door na de stijlregel commentaar op te nemen. Dit commentaar is uiteraard niet zichtbaar in de browser.
Bijvoorbeeld: Laatste wijziging 23 juli 2002 |