Formulieren |
|
|
Handleiding HTML |
Inhoud Trefwoordenregister |
|
|
|
|
In dit onderdeel komen aan de orde Introductie, Elementen, Verwerken informatie, Verzenden via mailto, Tekstvelden, Keuzerondjes, Aankruisvakjes, Knoppen, Bestanden verzenden, Keuzelijsten, Tekstvakken, Een formulier opmaken, Controls groeperen, Controls activeren en Het gebruik van stijlen. Daarnaast worden enkele meer uitgebreide voorbeelden gegeven. |
IntroductieFormulieren (forms) worden gebruikt om de bezoeker van een site de mogelijkheid te bieden informatie in te voeren en te verzenden. Het kan daarbij gaan om bijvoorbeeld het geven van een reactie, het aanmelden als abonnee, het invullen van een enquête, het beantwoorden van vragen en het plaatsen van een bestelling. De belangrijkste elementen bij het maken van formulieren zijn FORM, INPUT, SELECT, OPTION en TEXTAREA. Het FORM element definieert het begin en einde van een formulier. Met de attributen METHOD en ACTION wordt bepaald op welke wijze de informatie uit het formulier verzonden moet worden en waarheen. Een formulier bevat naast normale documentinhoud (bijvoorbeeld paragrafen, lijsten en koppen) een aantal onderdelen, welke controls worden genoemd. Het INPUT element wordt onder andere gebruikt voor het maken van de volgende controls:
De elementen SELECT en OPTION worden gebruikt voor het maken van de volgende controls:
Het TEXTAREA element wordt gebruikt om het volgende control te maken:
In het volgende "formulier" zijn een aantal controls te zien. |
|
Aan de meeste van de hiervoor genoemde elementen kunnen de attributen NAME en VALUE toegevoegd worden. Met het NAME attribuut wordt aan een control een naam gegeven, zodat het bij de verwerking van het formulier op de server onderscheiden kan worden van andere controls. Het VALUE attribuut legt vast welke waarde naar de server gestuurd moet worden, als een bepaalde keuze gemaakt wordt. Daarnaast kan het in sommige gevallen gebruikt worden om een beginwaarde te definiëren (bij tekstvelden). Nieuwe mogelijkheden bieden de in HTML 4.0 opgenomen elementen FIELDSET, LEGEND, OPTGROUP, LABEL en BUTTON. Deze elementen hebben vooral betrekking op de weergave en toegankelijkheid van formulieren. |
ElementenVoor het maken van formulieren zijn de volgende elementen beschikbaar: |
|
BUTTON FIELDSET FORM |
INPUT LABEL LEGEND |
OPTGROUP OPTION SELECT |
TEXTAREA |
|
|
Verwerken informatieAls een bezoeker een formulier heeft ingevuld, zal het de bedoeling zijn dat de informatie op de juiste plek terecht komt en verwerkt wordt. Die verwerking gebeurt over het algemeen door middel van een daarvoor bestemd script, dat draait op de server van je provider. Vaak beschikt je provider over enkele standaard scripts, waarvoor je de gebruiksrechten kunt krijgen. Bijvoorbeeld voor het automatisch als e-mail door sturen van de in het formulier ingevoerde informatie. Minder vaak zal een provider je toestaan ook eigen scripts te draaien. Wanneer je van formulieren gebruik wilt maken, is het daarom verstandig bij je provider te informeren naar de mogelijkheden. Als alternatief voor je eigen provider kun je ook terecht bij enkele sites, die gratis standaard scripts aanbieden voor algemeen gebruik. Een voorbeeld daarvan is het form-to-mail script van Freedback.com, dat de informatie uit het formulier op een overzichtelijke manier per e-mail naar je toezendt. Informatie over andere mogelijkheden voor het gratis verwerken van formulieren vind je bij The CGI Resource Index. Met de attributen METHOD en ACTION van het FORM geef je aan op welke wijze en waarheen de informatie uit het formulier verzonden moet worden. Het METHOD attribuut kent twee waarden: "get" en "post". Welke waarde moet worden opgenomen, hangt af van het gebruikte script of programma op de server. De waarde van het ACTION attribuut is een URI. Als gebruik gemaakt wordt van een script of programma op de server, dan wordt de bestemming door middel van een http-URI vastgelegd. Bijvoorbeeld:
|
Verzenden via mailtoMet behulp van een mailto-URI kan de informatie uit het formulier zonder tussenkomst van een script op de server direct naar een op te geven e-mailadres worden gestuurd. Bijvoorbeeld:
De informatie uit het formulier wordt in het e-mailbericht op een weinig gebruiksvriendelijke wijze weergegeven: als één lange aaneengesloten regel tekst (waarin bepaalde karakters vervangen zijn door code, bijvoorbeeld de spatie door %20; zie ook het overzicht bij Karakters in URI's) of in de vorm van een attachment. Je kunt dat voorkomen door het ENCTYPE attribuut met de waarde "text/plain" aan het FORM element toe te voegen.
Net als bij mailto-hyperlinks worden door sommige browsers ook parameters voor de mailto-URI ondersteund, bijvoorbeeld om het onderwerp (subject) van het e-mailbericht vast te leggen:
De mailto-URI wordt ondersteund door alle versies Microsoft Internet Explorer, Netscape Navigator en Opera. De ondersteuning is echter niet altijd compleet en leidt in de praktijk tot veel problemen:
Gezien alle problemen wordt het toepassen van een mailto-URI afgeraden en als alternatief het gebruik van een form-to-mail script geadviseerd (van de eigen provider, of van bijvoorbeeld Freedback.com). |
TekstveldenEen tekstveld wordt gebruikt om de bezoeker een beperkte hoeveelheid tekst op één regel te laten invoeren. Je maakt het met het INPUT element. In het volgende voorbeeld zijn daaraan de attributen TYPE, NAME, SIZE en MAXLENGTH toegevoegd. Door het TYPE attribuut de waarde "text" te geven, bepaal je dat het om een tekstveld gaat. Het SIZE attribuut definieert de breedte van het tekstveld en het MAXLENGTH attribuut bepaalt hoeveel karakters de gebruiker mag invoeren.
Dit wordt door de browser als volgt weergegeven: In dit voorbeeld mag er meer tekst ingevoerd worden dan past in het tekstveld. De tekst scrollt aan het eind automatisch door. Het is voor de gebruiker overigens wel zo overzichtelijk als de maximale lengte gelijk is aan de breedte van het tekstveld. Met de waarde "password" voor het TYPE attribuut wordt de invoer met asterisken (*) weergegeven.
Dit wordt door de browser als volgt weergegeven: Door het TYPE attribuut de waarde "hidden" te geven, kan onzichtbaar voor de bezoeker bepaalde informatie naar de server worden gestuurd.
Dit wordt door de browser als volgt weergegeven: Hoewel door de browser niets wordt weergegeven, kan de invoer wel bekeken worden in de bron van het document. |
KeuzerondjesKeuzerondjes (radiobuttons) worden gebruikt wanneer de bezoeker uit meerdere mogelijkheden één keuze moet maken. Je maakt ze met het INPUT element. In het volgende voorbeeld zijn daaraan de attributen TYPE, NAME, VALUE en in één geval CHECKED toegevoegd. Het TYPE attribuut met de waarde "radio" bepaalt dat het om keuzerondjes gaat. Met NAME attribuut gebruik je om aan te geven welke keuzerondjes bij elkaar horen. Het VALUE attribuut definieert welke waarde naar de server gestuurd moet worden als een keuzerondje geselecteerd is. Het CHECKED attribuut zorgt er voor dat een keuzerondje bij openen van het formulier geselecteerd is.
Dit wordt door de browser als volgt weergegeven: |
AankruisvakjesAankruisvakjes (checkboxes) worden gebruikt wanneer de bezoeker meerdere mogelijkheden tegelijk kan kiezen. Je maakt ze door het TYPE attribuut met de waarde "checkbox" aan het INPUT element toe te voegen.
Dit wordt door de browser als volgt weergegeven: Door aan het INPUT element het CHECKED attribuut toe te voegen, wordt een vakje al vooraf aangekruist. De gebruiker kan dit weer ongedaan maken.
Door de browser wordt de combinatie van de waarden van de attributen NAME en VALUE naar de server gestuurd indien een vakje is aangekruist. |
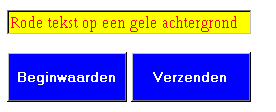
KnoppenDe meest gebruikte knoppen zijn die, welke je maakt met het INPUT element. Door het TYPE attribuut met de waarde "submit" aan het INPUT element toe te voegen, maak je een knop die er voor zorgt dat de informatie van het formulier wordt verzonden. Het TYPE attribuut met de waarde "reset" definieert een knop, waarmee je de beginwaarden van het formulier kunt herstellen. Met het VALUE attribuut bepaal je het opschrift van de knoppen.
Dit wordt door de browser als volgt weergegeven: Druk je op Beginwaarden, dan worden alle selecties ongedaan gemaakt en wordt alle reeds ingevoerde tekst op het formulier verwijderd. Druk je op Verzenden, dan worden de gegevens van het formulier verzonden naar de bestemming gedefinieerd via het ACTION attribuut van het FORM element (in dit voorbeeld werkt dat niet, omdat geen echte URL is opgenomen). Een knop voor verzenden zal in de meeste formulieren nodig zijn. Of een reset-knop nodig is, zal per situatie bekeken moeten worden. Bij kleine formulieren met een enkel tekstveld is er geen enkele noodzaak voor een reset-knop, terwijl het bij uitgebreide formulieren maar de vraag is, of de gebruiker er behoefte aan heeft alle ingevoerde informatie in één keer te kunnen wissen. In ieder geval zal de gebruiker het niet op prijs stellen als alles gewist wordt, doordat hij/zij per ongeluk op de verkeerde knop drukt. Knoppen worden ook vaak gebruikt bij scripts. Klikken op de knop heeft dan niet als resultaat dat informatie naar de server gestuurd wordt, maar dat het script een bepaalde gebeurtenis veroorzaakt.
In dit voorbeeld geeft de afbeelding de suggestie van een knop. Het mag echter ook een gewone "platte" afbeelding zijn.
In een browser die het BUTTON element ondersteunt, zie je zowel de afbeelding als de tekst welke de inhoud van het element vormen: Houd er rekening mee dat browsers die het BUTTON element niet ondersteunen alleen de inhoud weergeven. De gebruiker heeft dan dus geen knop meer om op te drukken en kan de informatie dus niet verzenden. Waarschijnlijk is het beter voorlopig gewoon de standaard knoppen te blijven gebruiken. |
Bestanden verzendenIn een formulier kun je de gebruiker de mogelijkheid bieden, om gelijk met de rest van de informatie één of meer bestanden naar de server te sturen. Cruciaal daarbij is dat je de beschikking hebt over een script of programma op de server, dat de informatie uit het formulier kan afhandelen en weet wat er met de verzonden bestanden moet gebeuren: bijvoorbeeld opslaan op de server, per e-mail doorsturen, of er bepaalde gegevens uithalen en die op de een of andere manier verwerken. Heb je niet de beschikking over zo'n script of programma, dan heeft het geen zin de mogelijkheid tot het verzenden van bestanden in je formulier op te nemen. Als je de mogelijkheid wilt bieden bestanden mee te sturen, moet je aan het FORM element in ieder geval het METHOD attribuut met de waarde "post" en het ENCTYPE attribuut met de waarde "multipart/form-data" toevoegen. Met het ACTION attribuut leg je daarnaast vast, welk script of programma op de server de te verzenden informatie moet afhandelen.
De browser geeft dit als volgt weer: De mogelijkheid om bestanden te uploaden wordt ondersteund door Microsoft Internet Explorer 4.0 en hoger, Netscape Navigator 2.0 en hoger en door Opera 3.5 en hoger. Een browser die de waarde "file" voor het TYPE attribuut van het INPUT element niet ondersteunt, zal de standaardwaarde van het TYPE attribuut ("text") gebruiken en dus alleen een tekstveld weergegeven. Bij Microsoft Internet Explorer en Netscape Navigator heeft de knop het opschrift "Browse ...", bij Opera het onduidelijker "...". Het opschrift, de afmetingen en de verdere vormgeving van de knop kunnen, ook met style sheets, niet beïnvloed worden. Opera ondersteunt het SIZE attribuut niet en geeft slechts een klein tekstveld weer. In Opera kunnen meerdere bestanden geselecteerd worden, in Microsoft Internet Explorer en Netscape Navigator slechts één bestand. Indien het nodig is de gebruiker in alle gevallen de gelegenheid te bieden meerdere bestanden te uploaden, is het daarom aan te bevelen in het formulier meerdere keren het INPUT element met het attribuut TYPE="file" op te nemen. Hoewel er weinig situaties te bedenken zijn waarin het echt nuttig is, kan het in een enkel geval gewenst zijn een beginwaarde voor de bestandsnaam en het pad van het te verzenden bestand vast te leggen. Het VALUE attribuut van het INPUT element kan daarvoor worden gebruikt. Om te voorkomen dat de gebruiker ongemerkt en onbedoeld een bestand verzendt, wordt deze mogelijkheid door de meeste browsers echter niet ondersteund. Opera 3.5 en hoger doet dit wel en heeft het veiligheidsprobleem opgelost, door voor verzenden een bevestiging van de gebruiker te vragen. |
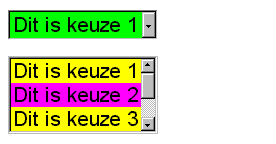
KeuzelijstenEen uitschuifkeuzelijst neemt in het document slechts beperkte ruimte in, maar kan toch een groot aantal keuzemogelijkheden bevatten. Je maakt een keuzelijst met de elementen SELECT en OPTION. Het SELECT element geeft aan dat het om een keuzelijst gaat, het OPTION attribuut definieert een keuze.
Dit wordt door de browser als volgt weergegeven: Door aan het OPTION element het attribuut VALUE toe te voegen, kan bepaald worden welke waarde naar de server gestuurd moet worden.
Als het DISABLED attribuut wordt toegevoegd aan het SELECT element, kan de gebruiker geen keuze selecteren.
Het DISABLED attribuut kan ook toegevoegd worden aan een OPTION element. De betreffende keuze kan dan niet geselecteerd worden.
In browsers die het DISABLED attribuut ondersteunen (Netscape Navigator 6) wordt de keuze meestal in grijs weergegeven.
Dit wordt door de browser als volgt weergegeven: Ook bij de meervoudige keuzelijst kun je met het DISABLED attribuut bepaalde keuzen uitsluiten.
In browsers die het DISABLED attribuut ondersteunen (Netscape Navigator 6) wordt de keuze meestal in grijs weergegeven.
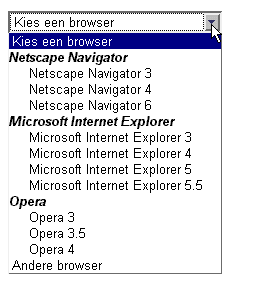
Van de weergave van dit voorbeeld door Netscape Navigator 6 is een afbeelding opgenomen. Klik op de afbeelding en bekijk in een nieuw venster of de browser het OPTGROUP element ondersteunt. Hoewel het OPTGROUP element nog maar zeer beperkt wordt ondersteund (alleen door Netscape Navigator 6 en Microsoft Internet Explorer 6), kan het zonder problemen worden toegepast. Browsers die het element niet kennen, geven de keuzelijst op de gebruikelijke wijze weer. Als de keuzemogelijkheden zijn gegroepeerd zoals in het voorbeeld hiervoor, dan ligt het voor de hand ze zelf ook op andere wijze weer te geven. Dus bijvoorbeeld niet voluit "Netscape Navigator 3", maar alleen "3". Dat kan met behulp van het LABEL attribuut van het OPTION element.
Op dit moment wordt deze mogelijkheid echter door geen van de belangrijkste browsers ondersteund.
|
TekstvakkenEen tekstvak kan gebruikt worden om de bezoeker een in principe onbeperkte hoeveelheid tekst te laten invoeren. Je maakt een tekstvak met het TEXTAREA element. De attributen ROWS en COLS bepalen de hoogte (het aantal rijen) en breedte (het aantal karakters) van het tekstvak.
Dit wordt door de browser als volgt weergegeven: Tussen beide delen van het TEXTAREA element kan ook een standaard tekst geplaatst worden. Dat wordt door de browser zo weergegeven: In Microsoft Internet Explorer vanaf versie 3.0, in Opera en in Netscape Navigator 6 wordt de tekst in het tekstvak standaard aan de rechterzijde van het tekstvak afgebroken. In lagere versies van Netscape Navigator gebeurt dat niet en loopt de tekst door buiten de grens van het vak. Je kunt dat voorkomen door gebruik te maken van het WRAP attribuut.
Het WRAP attribuut maakt geen deel uit van HTML 4.
Het READONLY attribuut wordt ondersteund door Microsoft Internet Explorer 4 en hoger en door Netscape Navigator 6. Met het DISABLED attribuut wordt het tekstvak wel weergegeven, maar is het voor het overige geblokkeerd: het tekstvak kan geen focus krijgen (klikken op het tekstvak heeft geen effect en de vooraf bepaalde inhoud van het tekstvak kan dus niet gewijzigd worden), het tekstvak doet niet mee in de tab-volgorde en de inhoud wordt niet met het formulier verstuurd. Vaak wordt de inhoud van een geblokkeerd tekstvak in grijs weergegeven.
Het DISABLED attribuut wordt ondersteund door Microsoft Internet Explorer 4 en hoger en door Netscape Navigator 6. |
Een formulier opmakenDe controls in een formulier worden weergegeven als inline elementen. Dat wil zeggen dat ze gewoon op een regel naast of tussen tekst of andere inline inhoud (bijvoorbeeld afbeeldingen) kunnen staan en dat de precieze plek bepaald wordt door die andere inhoud. Het geheel kan daardoor een nogal rommelige indruk geven. Dat is bijvoorbeeld te zien in het volgende formulier: de twee tekstvelden zijn weliswaar even lang, maar de voorafgaande tekst zorgt ervoor dat ze niet netjes onder elkaar staan.
De weergave is als volgt: Om wat meer ordening aan te brengen in het formulier kun je gebruik maken van een tabel. Door de tekst en de controls in aparte cellen te plaatsen, worden de tekstvelden netjes onder elkaar uitgelijnd.
In de browser ziet dat er als volgt uit: Als je gebruik maakt van een tabel voor de layout van een formulier, dan moet je de activering en de beëindiging van het FORM element buiten de tabel te plaatsen. De activering en beëindiging van de overige elementen in het formulier (zoals SELECT en TEXTAREA) daarentegen moeten zich juist binnen één cel van de tabel bevinden.
Aan de volgende twee keuzelijsten is de extra keuzemogelijkheid niet toegevoegd. Ze zijn daardoor niet even lang: Met de extra keuzemogelijkheid worden dezelfde keuzelijsten wel even lang: Als alternatief kun je de breedte van keuzelijsten ook beïnvloeden door gebruik te maken van stijlen. Die mogelijkheid wordt echter door oudere browsers (waaronder Netscape Navigator 4) niet ondersteund. |
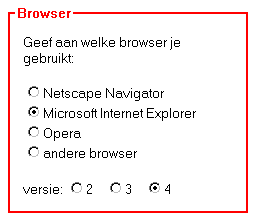
Controls groeperenEen nieuwe mogelijkheid waarmee je de layout van een formulier kunt bepalen, is het groeperen van controls. Je doet dat door met het FIELDSET element een kader te plaatsen om bij elkaar horende controls. Met het LEGEND element kun je daarbij een bijschrift opgeven, dat in het kader geplaatst wordt. In het volgende voorbeeld is dit te zien.
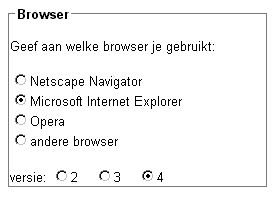
Van de weergave van dit voorbeeld door Microsoft Internet Explorer 4 is een afbeelding opgenomen. Klik op de afbeelding en bekijk in een nieuw venster of de browser de gebruikte elementen en attributen ondersteunt. Hoewel de elementen FIELDSET en LEGEND slechts beperkt ondersteund worden, kun je ze zonder problemen gebruiken. Wel moet er op gelet worden dat browsers, die het LEGEND element niet kennen, het bijschrift als gewone tekst weergeven. Het kan daarom handig zijn, de inhoud van het LEGEND element binnen het B element te plaatsen, zodat het in alle gevallen benadrukt wordt. Daarnaast is het aan te raden de aan het FIELDSET element voorafgaande elementen op blokniveau (bijvoorbeeld P) te sluiten (met </P>) en daarmee te voorkomen, dat het bijschrift op dezelfde regel geplaatst wordt als voorafgaande inhoud. |
Controls activerenHet LABEL element kun je gebruiken om een label aan een control te verbinden. Klik je op het label, dan wordt het control geactiveerd. In het volgende voorbeeld is gebruik gemaakt van een expliciete verbinding met behulp van het FOR attribuut voor het LABEL element. De waarde van het FOR attribuut moet hetzelfde zijn als de waarde van het ID attribuut van het control.
In een browser die het LABEL element ondersteunt, kun je hierna ook op het label klikken om het keuzerondje te activeren.
Bekijk in een document in een nieuw venster of de browser het TABINDEX attribuut correct ondersteunt.
Druk in een browser die het ACCESSKEY attribuut ondersteunt op de sneltoets om de browser te selecteren: in Windows de alt-toets plus de onderstreepte letter. Hoewel het LABEL element en de attributen TABINDEX en ACCESSKEY slechts beperkt ondersteund worden, kun je ze zonder problemen nu al gebruiken. Browsers die ze niet kennen slaan ze eenvoudig over. |
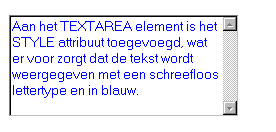
Het gebruik van stijlenVoor alle elementen welke gebruikt worden bij het maken van formulieren, kunnen met behulp van Cascading Style Sheets stijlen gedefinieerd worden. In het volgende voorbeeld is dat gedaan voor het TEXTAREA element. Met behulp van het STYLE attribuut is een inline stijl gedefinieerd voor het lettertype (standaard is dat een lettertype met een vaste lettergrootte) en de kleur van de tekst in het tekstvak.
Van de weergave van dit voorbeeld door Microsoft Internet Explorer 4 is een afbeelding opgenomen. Klik op de afbeelding en bekijk in een nieuw venster of de browser het gebruik van stijlen (correct) ondersteunt.
Van de weergave van dit voorbeeld door Microsoft Internet Explorer 4 is een afbeelding opgenomen. Klik op de afbeelding en bekijk in een nieuw venster of de browser het gebruik van stijlen (correct) ondersteunt.
Van de weergave van dit voorbeeld door Microsoft Internet Explorer 4 is een afbeelding opgenomen. Klik op de afbeelding en bekijk in een nieuw venster of de browser het gebruik van stijlen (correct) ondersteunt.
De eerste keuzelijst is de standaard weergave, in de tweede is de breedte met behulp van een stijl gedefinieerd:
Van de weergave van dit voorbeeld door Microsoft Internet Explorer 4 is een afbeelding opgenomen. Klik op de afbeelding en bekijk in een nieuw venster of de browser het gebruik van stijlen (correct) ondersteunt. |
Overige voorbeeldenBekijk ook eens de voorbeelden voor een formulier voor zoeken op Internet en een vragenformulier. |
|
Laatste wijziging 23 juli 2002 |