Frames |
|
|
Handleiding HTML |
Inhoud Trefwoordenregister |
|
|
|
|
In dit onderdeel komen aan de orde Introductie, Elementen, Opbouw frames, Voorbeelden frames, Frames niet ondersteund, Document openen in frame, Meerdere frames tegelijk vervangen, Frameranden, Frames en JavaScript, Inline frames, Uitlijnen inline frames en Document openen in inline frame. |
IntroductieMet behulp van framing kan een venster onderverdeeld worden in meerdere frames of sub-vensters. In elk frame kan een document geopend worden. De frames werken onafhankelijk van elkaar, een document in het ene frame kan vooral een statische weergave hebben (bijvoorbeeld een titelbalk of een inhoudsopgave), terwijl in een ander frame door opeenvolgende documenten heen gelopen wordt. Vanuit elk document kunnen hyperlinks nieuwe documenten openen in hetzelfde of in een ander frame.  Frames worden gemaakt met de elementen FRAMESET en FRAME.
|
ElementenVoor het maken van documenten met (inline) frames zijn de volgende elementen beschikbaar: |
|
FRAME |
FRAMESET |
IFRAME |
NOFRAMES |
|
|
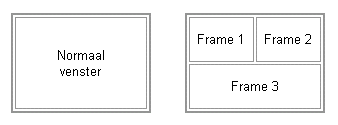
Opbouw framesHet gebruiken van frames is niet bijzonder ingewikkeld, mits je maar systematisch te werk gaat.
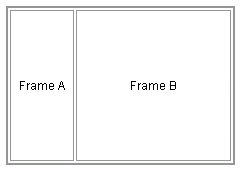
De eerste stap is het verdelen van het gehele venster ofwel verticaal in rijen, ofwel horizontaal in kolommen. In dit geval moet het venster in twee kolommen verdeeld worden. Dat leidt tot de volgende opbouw:
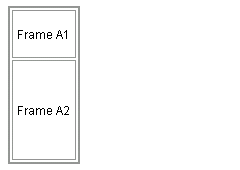
De tweede stap is het vervangen van FRAME A door een frameset met twee rijen:
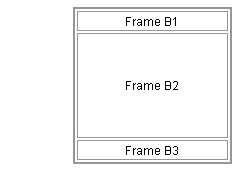
De derde stap is het vervangen van FRAME B door een frameset, nu met drie rijen:
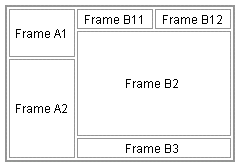
Tenslotte wordt FRAME B1 vervangen door een frameset met twee kolommen.
|
Voorbeelden framesWanneer je het venster van de browser horizontaal wilt verdelen in twee frames, dan moet je aan het FRAMESET element het ROWS attribuut toevoegen. Binnen het FRAMESET element plaats je voor elk frame een FRAME element. Met het SRC attribuut geef je aan welk HTML-document in dat frame geopend moet worden.
Indien de browser frames ondersteunt, kun je het resultaat bekijken in een nieuw venster. Wanneer je het venster verticaal wilt verdelen in twee frames, dan voeg je in plaats van het ROWS attribuut het COLS attribuut aan het FRAMESET element toe.
Indien de browser frames ondersteunt, kun je het resultaat bekijken in een nieuw venster.
Door het NORESIZE attribuut aan het eerste FRAME element toe te voegen, kan dit niet meer.
Bekijk het resultaat in een nieuw venster.
Indien de browser frames ondersteunt, kun je het resultaat bekijken in een nieuw venster.
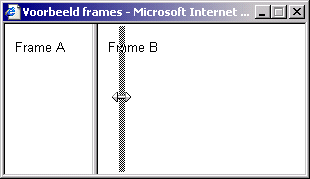
Bekijk het resultaat in een nieuw venster. Door het SCROLLING attribuut aan het FRAME element toe te voegen, kun je bepalen of wel of geen schuifbalk moet worden weergegeven. In het volgende voorbeeld wordt in de bovenste twee frames hetzelfde document geopend. Aan het bovenste frame is het SCROLLING attribuut toegevoegd met de waarde "no", aan het middelste frame is het SCROLLING attribuut niet toegevoegd.
Bekijk het resultaat in een nieuw venster. |
Frames niet ondersteundAls bovenstaande voorbeelden worden geopend in een browser die geen frames ondersteunt, dan krijgt de gebruiker een leeg venster te zien. Om dat te voorkomen, moet je het NOFRAMES element opnemen. Je plaatst het vlak voor de beëindiging van het buitenste frameset. Binnen het NOFRAMES element neem je het BODY element op en daar binnen de inhoud die je wilt weergeven. De kleur van de tekst, de hyperlinks en de achtergrond van de inhoud van het NOFRAMES element kun je bepalen, door aan het BODY element de benodigde attributen toe te voegen (TEXT, LINK, VLINK, ALINK, BGCOLOR en BACKGROUND). In het volgende voorbeeld is binnen het NOFRAMES element een korte boodschap aan de gebruiker opgenomen.
De bezoeker met een browser die geen frames ondersteunt, krijgt alleen de tekst te zien die tussen de activering en beëindiging van het NOFRAMES element staat. Deze oplossing is niet zo aardig voor de bezoeker, omdat je hem of haar ofwel dwingt een andere browser te gaan gebruiken, ofwel de toegang tot jouw pagina's ontzegt. Beter is het te zorgen voor een goede noframes-versie. In het NOFRAMES element neem je dan een verwijzing naar de noframes-versie op. Bijkomend voordeel is dat je hiermee de kans vergroot dat je pagina's door de verschillende zoekmachines geïndexeerd worden. Veel zoekmachines volgen namelijk alleen hyperlinks in het noframes-gedeelte. In het volgende voorbeeld bevat het linkerframe een overzicht met hyperlinks, waarmee je door de site kunt navigeren. Het rechterframe bevat de feitelijke inhoud van de site. In een browser die geen frames ondersteunt, kan de bezoeker in het noframes-gedeelte doorklikken en dan toch de inhoud van het rechter frame bekijken. Je moet er in zo'n geval natuurlijk wel voor zorgen dat de bezoeker ook in de noframes-versie voldoende navigatiemogelijkheden heeft.
Bekijk in een nieuw venster wat de bezoeker ziet in een browser met frames ondersteuning en in een browser zonder frames ondersteuning. |
Document openen in frameSpeciale aandacht verdient het gebruik van hyperlinks in documenten in frames. Standaard wordt een document geopend in het frame waarin de hyperlink staat. Vaak is dat echter niet gewenst en wil je het document juist in een ander frame openen. In andere gevallen wil je het document helemaal niet in een frame openen, maar juist in het volledige venster van de browser.
In het documenten in het linker frame zijn de URI's als volgt opgenomen:
en
Indien de browser frames ondersteunt, kun je het resultaat bekijken in een nieuw venster.
In het volgende voorbeeld wordt gebruik gemaakt van de voor-gedefinieerde framenaam "_blank". Het document wordt daardoor geopend in een nieuw browservenster. Hetzelfde gebeurt overigens als je gebruik maakt van een niet gedefinieerde framenaam.
Het resultaat zie je in een nieuw venster.
Bekijk in een nieuw venster hoe het werkt. Met de voor-gedefinieerde framenaam "_top" wordt een document geopend in het volledige venster van de browser.
In een nieuw venster zie je hoe het werkt. Wanneer het TARGET attribuut van het BASE element verwijst naar een ander frame en je wilt een document openen in het frame waarin de hyperlink staat, dan kun je als waarde van het TARGET element van bijvoorbeeld het A of AREA gebruik maken van de voor-gedefinieerde framenaam "_self". |
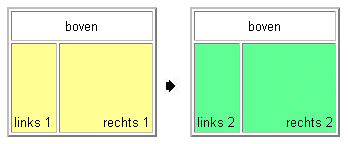
Meerdere frames tegelijk vervangenSoms wil je niet alleen de inhoud van één frame vervangen, maar van meerdere frames tegelijkertijd. Dat kan met HTML indien deze frames samen een frameset vormen, dat je als geheel kunt vervangen. Dat is in het volgende voorbeeld het geval met de frames links 1 en rechts 1. Deze frames kunnen dus in één keer vervangen worden door de frames links 2 en rechts 2.
Bekijk in een nieuw venster hoe het werkt. Als je van plan bent een compleet frameset te vervangen, moet je daar bij de opzet van je site vanaf het begin rekening mee houden. Normaal zou het document waarin de frames uit het voorbeeld worden gedefinieerd, de volgende opbouw hebben:
Om de onderste twee frames tegelijkertijd te kunnen vervangen, moet het tweede frameset opgenomen worden in een apart document. Het eerste document krijgt de volgende opbouw:
In het document frameonder1.htm wordt het frameset gedefinieerd, dat de onderste twee frames bevat:
Om de onderste twee frames in één keer te vervangen, kun je nu in willekeurig welk frame een hyperlink opnemen met de volgende opbouw:
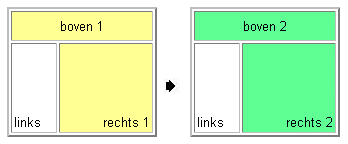
Het document frameonder2.htm heeft dezelfde opbouw als het document frameonder1.htm, alleen verwijst het SRC attribuut van de FRAME elementen naar andere documenten. In de praktijk zullen de te vervangen frames lang niet altijd niet samen één frameset vormen. Dat is bijvoorbeeld het geval in het volgende voorbeeld:
In HTML heb je dan slechts de mogelijkheid het complete venster te wijzigen en in het te openen document alle frames opnieuw te definiëren. Dus ook het frame wat helemaal niet vervangen hoeft te worden. Als je vaker meerdere frames tegelijkertijd wilt vervangen, levert de beschreven methode behoorlijk wat werk en extra documenten op. Als alternatief wordt daarom vaak gebruik gemaakt van een oplossing met JavaScript. Daarmee kun je ook eenvoudig frames uit verschillende framesets tegelijk vervangen. Nadeel van het werken met JavaScript is wel, dat het gewenste effect niet bereikt wordt als de bezoeker het gebruik van JavaScript heeft uitgesloten. |
FramerandenStandaard worden frameranden in de meeste browsers weergegeven in 3-D. Met het FRAMEBORDER attribuut van het FRAME element kun je de weergave van de framerand beïnvloeden. Met de waarde "1" wordt tussen de frames de standaard 3-D rand geplaatst. De waarde "0" zorgt ervoor dat de 3-D rand niet wordt weergegeven. Omdat de ruimte tussen de frames door de meeste browsers daarbij niet geheel of soms helemaal niet wordt weggelaten, is het resultaat een "vlakke" rand. De breedte van de framerand is afhankelijk van de browser. HTML 4.0 kent geen mogelijkheid de breedte te beïnvloeden, maar de browsermakers hebben hiervoor in de loop van de tijd toch enige attributen ontwikkeld. Wanneer je de breedte van de framerand wilt bepalen, dan is een gegeven waar je rekening mee moet houden, dat de diverse browsers de rand verschillend weergeven ook als je gebruik maakt van hetzelfde attribuut met dezelfde waarde. In de hierna opgenomen tabellen is dat te zien voor de verschillende versies voor Windows van Microsoft Internet Explorer, Mozilla, Netscape Navigator en Opera. In de eerste tabel is aan elk FRAME element steeds het attribuut FRAMEBORDER="1" toegevoegd. De rand wordt daardoor in 3-D weergegeven. In de tabel is te zien dat een uniforme weergave door de verschillende browser(versies) niet mogelijk is. Bij de standaardweergave begint in de nieuwste browsers (met uitzondering van Opera 6) weliswaar zo langzamerhand enige uniformiteit te komen, bij de overige mogelijkheden is dat allerminst het geval. Bij een combinatie van de attributen BORDER en FRAMESPACING komen Microsoft Internet Explorer en Opera versie 4 en 5 op dezelfde breedte uit, Mozilla en Netscape Navigator 6 wijken daar echter weer aanzienlijk vanaf. Opera 6 ondersteunt het FRAMEBORDER attribuut van het FRAME element niet meer en geeft frameranden alleen nog vlak weer. |
| FRAMEBORDER="1" | MSIE | NN | MOZ | Opera | |||||
| 4 | 5 5.5 6 |
3 4 |
6 | 1 | 4 | 5 | 6 | ||
| - (standaard) | 6 | 6 | 8 | 6 | 6 | 4 | 6 | 2v | |
| BORDER="0" | 4 | 4 | 2v | 0 | 0 | 4 | 4 | 0 | |
| FRAMESPACING="0" | 4 | 4 | 8 | 6 | 6 | 4 | 6 | 2v | |
| BORDER="0" FRAMESPACING="0" |
4 | 4 | 2v | 0 | 0 | 4 | 4 | 0 | |
| BORDER="10" | 10 | 14 | 12 | 10 | 10 | 14 | 14 | 10v | |
| FRAMESPACING="10" | 14 | 14 | 8 | 6 | 6 | 4 | 6 | 2v | |
| BORDER="10" FRAMESPACING="10" |
14 | 14 | 12 | 10 | 10 | 14 | 14 | 10v | |
| BORDER="x" | x | x+4 | x+2 x+3 |
x | x | x+4 | x+4 | xv | |
| FRAMESPACING="x" | x+4 | x+4 | 8 | 6 | 6 | 4 | 6 | 2v | |
| BORDER="x" FRAMESPACING="x" |
x+4 | x+4 | x+2 x+3 |
x | x | x+4 | x+4 | xv | |
|
Opmerkingen bij de tabel:
|
|||||||||
|
In de tweede tabel is aan elk FRAME element steeds het attribuut FRAMEBORDER="0" toegevoegd. De rand wordt daardoor in het algemeen vlak weergegeven. Uitzonderingen zijn Netscape Navigator 2 en Opera met versienummer lager dan 4, die het FRAMEBORDER attribuut niet kennen en de rand dus in 3-D weergeven. Ook in dit geval zijn aan het FRAMESET element achtereenvolgens geen attribuut (dat is dus de standaard weergave) en, met verschillende waarden, het BORDER attribuut, het FRAMESPACING attribuut en de combinatie van de attributen BORDER en FRAMESPACING toegevoegd. In de tabel is te zien dat nu juist bij de standaardweergave geen sprake is van uniformiteit. Bij een combinatie van de attributen BORDER en FRAMESPACING begint de weergave daarentegen redelijk uniform te worden in browsers die het FRAMEBORDER attribuut ondersteunen. |
| FRAMEBORDER="0" | MSIE | NN | MOZ | Opera | ||||
| 4 | 5 5.5 6 |
3 4 |
6 | 1 | 4 | 5 6 |
||
| - (standaard) | 2 | 2 | 6 | 6 | 6 | 0 | 2 | |
| BORDER="0" | 0 | 0 | 0 | 0 | 0 | 0 | 0 | |
| FRAMESPACING="0" | 0 | 0 | 6 | 6 | 6 | 0 | 2 | |
| BORDER="0" FRAMESPACING="0" |
0 | 0 | 0 | 0 | 0 | 0 | 0 | |
| BORDER="10" | 6 | 10 | 10 | 10 | 10 | 10 | 10 | |
| FRAMESPACING="10" | 10 | 10 | 6 | 6 | 6 | 0 | 2 | |
| BORDER="10" FRAMESPACING="10" |
10 | 10 | 10 | 10 | 10 | 10 | 10 | |
| BORDER="x" | x-4 | x | x x+1 |
x | x | x | x | |
| FRAMESPACING="x" | x | x | 6 | 6 | 6 | 0 | 2 | |
| BORDER="x" FRAMESPACING="x" |
x | x | x x+1 |
x | x | x | x | |
|
Opmerkingen bij de tabel:
|
||||||||
|
In het volgende voorbeeld is de weergave te zien van de verschillende mogelijkheden voor 3-D en vlakke frameranden. Voor de mogelijkheid, waarbij het FRAMEBORDER attribuut van het FRAME element de waarde de "0" heeft en de attributen BORDER en FRAMESPACING van het FRAMESET van het FRAMESET element de waarde "10" hebben, is de opbouw als volgt:
Bekijk het voorbeeld in een nieuw venster.
Bij frames waarvan de randen niet meer zichtbaar zijn, kan het soms handig zijn de inhoud van een frame zo dicht mogelijk in de linker bovenhoek te plaatsen. Je doet dat door aan het FRAME element de attributen MARGINWIDTH en het MARGINHEIGHT toe te voegen met de waarde "1".
Bekijk het resultaat in een nieuw venster. Bij de meeste browsers is de minimale afstand tot de bovenrand zo'n 3 à 4 pixels, in Netscape Navigator 6 echter 16 pixels.
In het volgende voorbeeld is de weergave te zien van frameranden in kleur. Voor de mogelijkheid, waarbij het FRAMEBORDER attribuut van het FRAME element de waarde de "1" heeft en de attributen BORDER en FRAMESPACING van het FRAMESET element de waarde "10" hebben, is de opbouw als volgt:
Bekijk hoe de browser de verschillende frameranden in een nieuw venster weergeeft. In het vorige voorbeeld is voor alle frames dezelfde kleur voor de frameranden gedefinieerd. Dat had ook voor elk frame een andere kleur mogen zijn. Waar de frames aan elkaar grenzen moet de browser dan bepalen welke kleur gebruikt wordt. Elke browser hanteert daarvoor een eigen methode, die niet alleen afwijkt van de weergave van andere browsers, maar bovendien nogal eens onverwachte resultaten oplevert. Het gebruik van meerdere kleuren voor de frameranden is daarom niet echt aan te bevelen. Bekijk een voorbeeld in een nieuw venster, waarin voor elk frame een eigen kleur is opgegeven.
Bekijk in een nieuw venster of de browser dit ondersteunt. |
Frames en JavaScriptJavaScript wordt veel gebruikt in combinatie met frames. Mogelijkheden zijn onder meer:
Hoewel JavaScript in principe buiten het bereik van deze handleiding valt, zijn in een apart document enkele voorbeelden opgenomen van de genoemde mogelijkheden. |
Inline framesIn het volgende voorbeeld wordt met het IFRAME element een inline frame van 275 pixels breed en 105 pixels hoog gedefinieerd. Met behulp van het SRC attribuut wordt aangegeven welk document in het frame geopend moet worden.
Het resultaat kun je zien als je een browser gebruikt, die het IFRAME element ondersteunt. Andere browsers herkennen het IFRAME element niet in de body van een document en geven alleen de tekst weer, welke geplaatst is tussen het begin en het eind van het IFRAME element. Bekijk het voorbeeld in een nieuw venster. Door het FRAMEBORDER attribuut op te nemen met de waarde "0" kun je de 3-D frameranden weg laten.
Bekijk het resultaat in een nieuw venster. Wanneer je het document in het inline frame dezelfde achtergrondkleur geeft als het document waarin het frame geopend wordt, dan lopen beide documenten in elkaar over. Je kunt dit zien in een nieuw venster. Indien je niet wilt dat de schuifbalk wordt weergegeven, kun je er voor kiezen deze weg te laten. Je gebruikt daarvoor het SCROLLING attribuut met de waarde "no". Je moet er natuurlijk wel voor zorgen dat alles wat je wilt laten zien binnen het frame past.
Bekijk het resultaat in een nieuw venster. Met behulp van de attributen MARGINHEIGHT en MARGINWIDTH kun je de afstand van de inhoud van het document in het inline frame tot de rand bepalen.
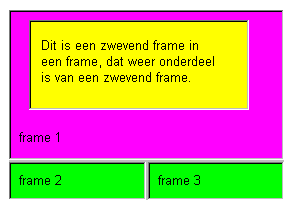
Bekijk het resultaat in een nieuw venster. Wanneer je geen frameranden toepast, wil je de inhoud van het frame misschien zoveel mogelijk in lijn hebben met de inhoud van het document. Je kunt dat doen door de waarde van de attributen MARGINHEIGHT en het MARGINWIDTH zo klein mogelijk te kiezen. Hoewel deze waarde volgens HTML 4.0 minimaal "1" moet zijn, accepteren de verschillende browsers ook "0". Het resultaat kun je zien in een nieuw venster. In een inline frame kan net als bij gewone frames elk gewenst document geopend worden. Het kan dus een gewoon document zijn met bijvoorbeeld tekst, afbeeldingen en hyperlinks, maar ook een document met gewone frames of weer nieuwe inline frames. In de volgende afbeelding wordt dit gedemonstreerd. Het document in het inline frame bevat 3 frames en het document in het bovenste frame bevat weer een inline frame. Klik op de afbeelding en bekijk de weergave in een nieuw venster. |
Uitlijnen inline framesVoor het verticaal uitlijnen van tekst naast een inline frame kun je gebruik maken van het ALIGN attribuut. Met één van de waarden "top", "middle" of "bottom", wordt de eerste regel op de aangegeven hoogte naast het inline frame geplaatst en komen eventuele volgende regels onder het inline frame te staan.
Bekijk het voorbeeld in een nieuw venster. Wanneer je het ALIGN attribuut gebruikt met de waarden "left" of "right" wordt het inline frame links of recht in het venster geplaatst en loopt de tekst over de volle hoogte naast het inline frame door. Om er voor te zorgen dat een volgende alinea pas na het inline frame geplaatst wordt, kun je gebruik maken van het CLEAR attribuut in het BR element.
Bekijk het voorbeeld in een nieuw venster. Wanneer je wat afstand wilt houden tussen het inline frame en aangrenzende tekst of andere objecten, dan kun je gebruik malen van een style sheets en daarin één of meer van de stijleigenschappen voor de margin opnemen. In het volgende voorbeeld is met behulp van het STYLE attribuut een inline stijl gedefinieerd.
Je ziet het resultaat in een nieuw venster. Het ALIGN attribuut kent geen waarde "center". Wanneer je het inline frame horizontaal wilt centreren, kun je het daarom het beste binnen een DIV element met het attribuut ALIGN="center" plaatsen:
|
Document openen in inline frameOp vergelijkbare wijze als bij gewone frames, kunnen documenten geopend worden in inline frames. Daarvoor is het nodig dat aan de inline frames een naam gegeven wordt door middel van het NAME attribuut. In de hyperlinks wordt een inline frame, waarin een document geopend moet worden, aangegeven met behulp van het TARGET attribuut van bijvoorbeeld het A of het AREA element. In het volgende voorbeeld worden enkele mogelijkheden gedemonstreerd. De inline frames in dit voorbeeld zijn als volgt opgebouwd:
De opbouw van een URI is bijvoorbeeld:
Bekijk het voorbeeld in een nieuw venster. |
|
Laatste wijziging 23 juli 2002 |