Weergave tekst |
|
|
Handleiding HTML |
Inhoud Trefwoordenregister |
|
|
|
|
In dit onderdeel komen aan de orde Introductie, Elementen, Fysieke tekstopmaak-elementen, Logische tekstopmaak-elementen, Lettertypen, Basislettertype, Het gebruik van stijlen, Afkortingen, Revisie-informatie en Citeren. |
IntroductieVoor het bepalen van de weergave van inline tekst (de tekst ergens op een regel, welke onderdeel is van een element op blokniveau, zoals P of TABLE) zijn verschillende soorten elementen beschikbaar. De fysieke tekstopmaak-elementen gebruik je als je wilt vastleggen hoe de tekst moet worden weergegeven. Bijvoorbeeld vet (B), cursief (I), onderstreept (U) en met een vaste letterafstand (TT). De elementen BIG en SMALL kunnen gebruikt worden om de tekst groter of kleiner dan de standaard lettergrootte weer te geven. Met de elementen SUB en SUP wordt de tekst in subscript (iets onder de regel) of in superscript (iets boven de regel) geplaatst. Bij de logische tekstopmaak-elementen wordt niet de exacte weergave vastgelegd, maar meer het type tekst. De browser (of als die mogelijkheid er is, de gebruiker via de instellingen van de browser) bepaalt hoe de ingesloten tekst wordt weergegeven. Voorbeelden zijn met nadruk (EM), met extra nadruk (STRONG), geciteerde tekst (CITE) en als computercode (CODE). Omdat veel auteurs zelf de controle over de weergave van hun documenten wensen te hebben, wordt van de logische tekstopmaak-elementen tegenwoordig slechts beperkt gebruik gemaakt. Met de elementen FONT en BASEFONT kun je de grootte, de kleur en het lettertype van de tekst bepalen. Bij het FONT element gaat het om de ingesloten tekst. Het BASEFONT element wordt direct na de activering van het BODY element geplaatst en definieert een basislettertype voor alle tekst in het document. Uitgebreide mogelijkheden bij het opmaken van tekst heb je, als je stijlen definieert met behulp van Cascading Style Sheets. Een aantal elementen zijn nieuw in HTML 4.0. |
ElementenVoor het bepalen van de weergave van inline tekst zijn de volgende elementen beschikbaar: |
|
ABBR ACRONYM B BASEFONT BIG BLINK CITE |
CODE DEL DFN EM FONT I INS |
KBD Q S SAMP SMALL STRIKE STRONG |
SUB SUP TT U VAR |
|
|
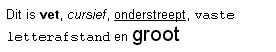
Fysieke tekstopmaak-elementenDe volgende elementen worden gerekend tot de fysieke tekstopmaak-elementen: B, I, S, STRIKE, TT, U, BIG, SMALL, SUB en SUP. Je gebruikt ze, als je de weergave van de tekst wilt vastleggen. |
Dit is <B>vet</B> |
Dit is vet |
Dit is <I>cursief</I> |
Dit is cursief |
Dit is <S>doorgestreept</S> |
Dit is |
Ook dit is <STRIKE>doorgestreept</STRIKE> |
Ook dit is |
Deze tekst heeft een <TT>vaste letterafstand</TT> |
Deze tekst heeft een vaste letterafstand |
Dit is <U>onderstreept</U> |
Dit is onderstreept |
Dit is <BIG>groot</BIG> |
Dit is groot |
Dit is <SMALL>klein</SMALL> |
Dit is klein |
Dit is <SUB>subscript</SUB> |
Dit is subscript |
Dit is <SUP>superscript</SUP> |
Dit is superscript |
|
In de browser zie je: Dit is vet en typemachine tekst en
onderstreept en cursief. |
Logische tekstopmaak-elementenDe volgende elementen worden gerekend tot de logische tekstopmaak-elementen: EM, STRONG, CITE, DFN, CODE, SAMP, KBD en VAR. Je gebruikt ze, als je niet de exacte weergave wilt bepalen, maar vooral wilt aangeven om wat voor soort tekst het gaat. De browser (of als die mogelijkheid er is, de gebruiker via de instellingen van de browser) bepaalt vervolgens hoe de ingesloten tekst wordt weergegeven. |
Deze tekst heeft <EM>nadruk</EM> |
Deze tekst heeft nadruk |
Deze tekst heeft <STRONG>extra nadruk</STRONG> |
Deze tekst heeft extra nadruk |
Dit is een <CITE>citaat</CITE> |
Dit is een citaat |
Deze <DFN>term</DFN> |
Deze term wordt gedefinieerd |
Dit is <CODE>computercode</CODE> |
Dit is computercode
|
Dit is een <SAMP>voorbeeld van de output</SAMP> van een programma |
Dit is een voorbeeld van de output van een programma |
Deze <KBD>tekst</KBD> moet de gebruiker vanaf het toetsenbord invoeren |
Deze tekst moet de gebruiker vanaf het toetsenbord invoeren |
Dit is een <VAR>variabele</VAR> |
Dit is een variabele |
LettertypenDe grootte van de tekst (meestal korte stukjes, soms zelfs een enkel woord of een enkele letter) kan bepaald worden met behulp van het SIZE attribuut van het FONT element. Als waarde van het SIZE attribuut kan een getal van 1 t/m 7 gebruikt worden om de absolute lettergrootte vast te leggen, of een getal gecombineerd met een "+" of een "-" om de grootte van de letters in ten opzichte van de standaard lettergrootte te bepalen.
In de browser zie je: De absolute lettergrootte is SIZE="1" SIZE="2" SIZE="3" SIZE="4" SIZE="5" SIZE="6" SIZE="7"
In de browser zie je: De grootte kan ook opgegeven worden in verhouding tot de standaard lettergrootte: SIZE="-2" SIZE="-1" SIZE="+1" SIZE="+2" SIZE="+3" SIZE="+4" Houd er rekening mee, dat bij sommige browsers de gebruiker de weergave van de, via het SIZE attribuut gedefinieerde, lettergrootte kan uitzetten. Om de structuur van je document helder te houden, kun je voor koppen daarom het beste altijd een Hx element gebruiken.
In de browser zie je: Afhankelijk van de beschikbaarheid van de opgegeven lettertypen, wordt deze tekst weergegeven in Garamond, Times New Roman, of het standaard lettertype van de browser.
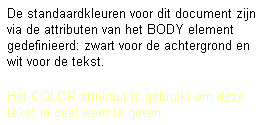
In de browser zie je: Deze tekst wordt weergegeven in rood. Het spreekt voor zich dat je bij het gebruik van het COLOR attribuut rekening houdt met de achtergrondkleur, welke je via het BGCOLOR attribuut van het BODY element hebt gedefinieerd. Daarmee heb je echter nog niet gewaarborgd dat de weergave in alle gevallen goed is. Veel browsers hebben de mogelijkheid in te stellen dat uitsluitend de door de gebruiker zelf opgegeven kleuren gebruikt mogen worden (dat is bijvoorbeeld van belang als de gebruiker een verminderd gezichtsvermogen heeft). Niet elke browser doet dat echter op een correcte manier. Bij Microsoft Internet Explorer vanaf versie 4.0 en Opera vanaf versie 2.1 geldt de keuze van de gebruiker voor alle kleuren. Bij Netscape Navigator t/m versie 4 echter hebben de kleuren van de gebruiker alleen prioriteit over de via het BODY element gedefinieerde kleuren. Een door de auteur via het COLOR attribuut vastgelegde kleur wordt niet gewijzigd in de kleur van de gebruiker. Dat kan als resultaat hebben dat de tekst waarvoor het COLOR attribuut is gebruikt, moeilijk of niet leesbaar wordt. In de volgende afbeeldingen is dit te zien en als je op de bovenste afbeelding klikt kun je het zelf uitproberen. |
|
Wanneer je ondanks de genoemde problemen toch gebruik wilt maken van het COLOR attribuut, dan is het verstandig in ieder geval een kleur te kiezen die de minste kans op problemen heeft. Omdat de meeste gebruikers als standaard waarschijnlijk een lichte achtergrond toepassen (wit, licht grijs, geel), zal dat het beste een wat donkere kleur kunnen zijn.
In de browser zie je: De tekst ingesloten door het FONT element kan ook vet, cursief of onderstreept weergegeven worden. Het FONT element is een inline element en mag slechts andere inline elementen bevatten (zoals in het voorbeeld hiervoor B, I en U). Het FONT element kan dus niet gebruikt worden om in één keer de kenmerken van de tekst in een heel document of bijvoorbeeld een tabel vast te leggen. |
BasislettertypeHet BASEFONT element wordt gebruikt om de standaard lettergrootte, -kleur en -type voor een document vast te leggen. In het volgende voorbeeld zijn de attributen SIZE, COLOR en FACE aan het BASEFONT element toegevoegd.
In een nieuw venster kun je zien hoe de browser dit weergeeft. Wanneer het BASEFONT element is gebruikt, geldt de waarde van het SIZE attribuut als beginwaarde voor de relatieve waarden van het SIZE attribuut van het FONT element.
In een nieuw venster kun je zien hoe de browser dit weergeeft. Voor het SIZE attribuut is de ondersteuning niet altijd zoals verwacht. Zo negeren Microsoft Internet Explorer en Netscape Navigator de via het BASEFONT element gedefinieerde grootte in tabellen en houden in plaats daarvan de standaard lettergrootte van de browser aan. De attributen COLOR en FACE van het BASEFONT element worden alleen door Microsoft Internet Explorer ondersteund. Wanneer je de kleur van alle tekst in een document in één keer wilt vastleggen, dan kun je daarom beter gebruik maken van het TEXT attribuut van het BODY element (zie voor een toelichting het onderdeel Structuur document). Al met al biedt het BASEFONT element weinig garantie dat de weergave in de verschillende browsers is, zoals je wenst. Meer kans daarop heb je, als je stijlen definieert. |
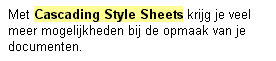
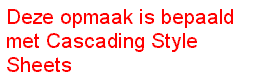
Het gebruik van stijlenOm te komen tot een betere scheiding tussen de structuur van een document en de presentatie ervan, heeft een aantal van de fysieke tekstopmaak-elementen (S, STRIKE en U) en de elementen FONT en BASEFONT in HTML 4.0 het stempel afgekeurd (deprecated) gekregen. In plaats daarvan is het de bedoeling dat gebruik gemaakt wordt van stijlen. Cascading Style Sheets is de taal, waarmee je stijlen kunt definiëren. Er zijn stijleigenschappen, welke hetzelfde effect hebben als de beschreven fysieke tekstopmaak-elementen en de elementen FONT en BASEFONT. Hierna wordt dat in een aantal voorbeelden gedemonstreerd. In deze voorbeelden wordt de stijl van een element met behulp van het STYLE attribuut vastgelegd als inline stijl. In het onderdeel Style sheets worden andere manieren beschreven om stijlen aan HTML te koppelen. In het volgende voorbeeld is een stijl gedefinieerd, welke bepaalt dat de tekst ingesloten door het STRONG element niet alleen met extra nadruk, maar via de background-color eigenschap ook met een gele achtergrond moet worden weergegeven. Omdat het verstandig is altijd een combinatie van voor- en achtergrondkleur te gebruiken, is bovendien de color eigenschap opgenomen.
Van de weergave van dit voorbeeld door Microsoft Internet Explorer 4 is een afbeelding opgenomen. Klik op de afbeelding en bekijk in een nieuw venster of de browser het gebruik van stijlen (correct) ondersteunt.
Van de weergave van dit voorbeeld door Microsoft Internet Explorer 4 is een afbeelding opgenomen. Klik op de afbeelding en bekijk in een nieuw venster of de browser het gebruik van stijlen (correct) ondersteunt.
Van de weergave van dit voorbeeld door Microsoft Internet Explorer 4 is een afbeelding opgenomen. Klik op de afbeelding en bekijk in een nieuw venster of de browser het gebruik van stijlen (correct) ondersteunt.
|
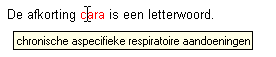
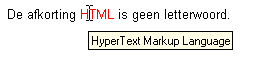
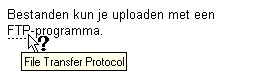
AfkortingenNieuwe elementen in HTML 4.0 zijn ABBR en ACRONYM. Ze hebben betrekking op afkortingen. Het TITLE attribuut van deze elementen kan gebruikt worden om de lange vorm van de afkorting vast te leggen, welke browsers kunnen weergeven in de vorm van een tooltip. Daarnaast kan met behulp van style sheets (CSS2) aan bijvoorbeeld een spraak-synthesizer aanwijzingen over de uitspraak gegeven worden. Voor gewone afkortingen (zoals etc., HTML en incl.) wordt ABBR gebruikt. In het speciale geval dat de afkorting een letterwoord is, gevormd is uit één of meer beginletters van een aantal woorden en bovendien zelf een uitspreekbaar woord is, kan ACRONYM toegepast worden. Voorbeelden van letterwoorden (of acroniemen) zijn cara (chronische aspecifieke respiratoire aandoeningen) en radar (radio detection and ranging). Om de bezoeker erop te wijzen dat er extra functionaliteit is, kun je de weergave van de afkorting met behulp van stijlen afwijkend maken van de gewone tekst. In de volgende voorbeelden is daarvoor een kleur gebruikt.
Van de weergave van deze voorbeelden door Netscape Navigator 6 is een afbeelding opgenomen. Klik op een afbeelding en bekijk in een nieuw venster of de browser de elementen ABBR en ACRONYM en het gebruik van stijlen ondersteunt.
Van de weergave van dit voorbeeld door Netscape Navigator 6 is een afbeelding opgenomen. Klik op de afbeelding en bekijk in een nieuw venster of de browser de gebruikte van stijleigenschappen ondersteunt. |
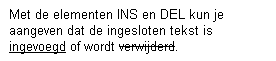
Revisie-informatieHTML 4.0 biedt de mogelijkheid om revisie-informatie in een document op te nemen. Dat kan bijvoorbeeld handig zijn als door meerdere mensen gezamenlijk aan het document gewerkt wordt. Het INS element gebruik je om aan te geven dat de ingesloten tekst is toegevoegd, het DEL element om duidelijk te maken dat de ingesloten tekst verwijderd wordt. De browser moet deze elementen op een passende manier weergegeven. De meeste browsers doen dat door toegevoegde tekst onderstreept en te verwijderen tekst doorgestreept weer te geven.
Van de weergave van dit voorbeeld door Microsoft Internet Explorer 5 is een afbeelding opgenomen. Klik op de afbeelding en bekijk in een nieuw venster of de browser de elementen INS en DEL ondersteunt.
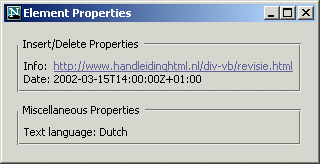
De attributen CITE en DATETIME worden alleen door Netscape Navigator 6.1 en hoger ondersteund. Je kunt in deze browser de informatie bekijken als je met de rechter muisknop op de ingevoegde of verwijderde tekst klikt en kiest voor properties (of eigenschappen). Van de weergave van dit voorbeeld is een afbeelding opgenomen. Klik op de afbeelding en bekijk in een nieuw venster of de browser de attributen CITE en DATETIME ondersteunt.
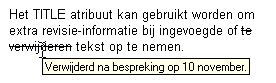
Van de weergave van dit voorbeeld is een afbeelding opgenomen. Klik op de afbeelding en bekijk in een nieuw venster of de browser TITLE attribuut ondersteunt.
De elementen INS en DEL kunnen niet alleen als inline element gebruikt worden, maar ook als element op blokniveau. Wanneer ze als inline element gebruikt wordt, dan mogen ze geen elementen op blokniveau bevatten. |
CiterenHet BLOCKQUOTE element (dat toegelicht wordt in het onderdeel Structureren van tekst is bedoeld voor blokken tekst, welke uit een andere bron geciteerd worden. Vrijwel alle browsers doen dit door zo'n blok tekst zowel links als rechts te laten inspringen. Daarnaast wordt de door het BLOCKQUOTE element ingesloten tekst voorafgegaan en gevolgd door een blanco regel. Voor (korte stukjes) inline tekst is nieuw in HTML 4.0 het Q element opgenomen. De door het Q element ingesloten tekst moet door de browser tussen aanhalingstekens worden geplaatst. Bovendien zou het soort aanhalingstekens dat gebruikt wordt, afhankelijk moeten zijn van de via het LANG attribuut gedefinieerde taal (in veel talen is het gebruikelijk een citaat tussen dubbele aanhalingstekens te plaatsen en een citaat binnen een citaat tussen enkele aanhalingstekens). Door Netscape Navigator 6 en Opera 4 en hoger worden altijd dubbele aanhalingstekens geplaatst, Microsoft Internet Explorer 4 en hoger geeft nooit aanhalingstekens weer.
Van de weergave van dit voorbeeld door Netscape Navigator 6 is een afbeelding opgenomen. Klik op de afbeelding en bekijk in een nieuw venster of de browser het Q element op de bedoelde wijze ondersteunt.
Van de weergave van dit voorbeeld door Netscape Navigator 6.1 is een afbeelding opgenomen. Klik op de afbeelding en bekijk in een nieuw venster of de browser het CITE attribuut ondersteunt. |
|
Laatste wijziging 23 juli 2002 |