Objecten |
|
|
Handleiding HTML |
Inhoud Trefwoordenregister |
|
|
|
|
In dit onderdeel komen aan de orde Introductie, Elementen, Plug-ins en ActiveX controls, Afbeeldingen, Image maps, HTML-documenten, Java applets, QuickTime filmpjes, Macromedia Flash animaties en Geluidsfragmenten. |
IntroductieIn een HTML-document kunnen verschillende soorten objecten opgenomen (of ingesloten) worden, bijvoorbeeld afbeeldingen, andere HTML-documenten, Java applets en multimedia objecten als QuickTime filmpjes, Macromedia Flash animaties en geluidsfragmenten. Voor het insluiten van deze objecten worden verschillende elementen gebruikt:
Voor het insluiten van de verschillende objecten is in HTML 4.0 het OBJECT element geïntroduceerd. Dit element moet in de toekomst de eerder genoemde elementen gaan vervangen. Het APPLET element heeft om die reden in HTML 4.0 het label afgekeurd gekregen, terwijl bijvoorbeeld het EMBED element niet eens in de specificatie is opgenomen. Het OBJECT element wordt ondersteund door Microsoft Internet Explorer 3.0 en hoger, Mozilla, Netscape Navigator 4.0 en hoger en Opera 4.0 en hoger. Ten behoeve van oudere browsers kan tussen de activering en beëindiging van het OBJECT element een alternatieve inhoud opgenomen worden. Deze alternatieve inhoud wordt alleen weergegeven als de browser het OBJECT element niet ondersteunt, of als het object niet kan worden weergegeven. Browsers die het OBJECT element ondersteunen, doen dat overigens niet altijd voor alle typen objecten. Met name in Netscape Navigator 4 is de ondersteuning beperkt. Een veel groter probleem is evenwel dat de ondersteuning lang niet altijd correct is en nogal eens tot problemen in de weergave leidt (vooral de verschillende versies van Microsoft Internet Explorer en Opera hebben hier last van). Bij multimedia objecten hebben die problemen vaak een relatie met de gebruikte plug-in. Dat is een programma dat ervoor zorgt dat bepaalde typen objecten binnen de browser kunnen worden weergeven. Soms is de weergave in een browser met de ene plug-in prima, terwijl een andere voor grote problemen zorgt. Gezien de hiervoor genoemde problemen met het OBJECT element is de verleiding groot de "oudere" elementen te blijven gebruiken. Voor sommige objecten is dat voorlopig ook de beste oplossing. Bij multimedia objecten is het echter niet mogelijk het OBJECT element links te laten liggen, omdat nieuwere versies van Microsoft Internet Explorer het insluiten ervan met behulp van het EMBED element niet meer ondersteunt. Na een korte toelichting op de begrippen plug-ins en ActiveX controls komen in dit onderdeel van de Handleiding HTML de verschillende objecten aan de orde. Per object wordt ingegaan op de ondersteuning door de verschillende browsers van de beschikbare elementen en wordt geadviseerd welke oplossing het beste gebruikt kan worden. Daarnaast worden voorbeelden gegeven van de verschillende mogelijkheden. Bij de beschrijving van de ondersteuning van het OBJECT element blijft Microsoft Internet Explorer 3 buiten beschouwing. In het algemeen kan gesteld worden dat de weergave van vrijwel alle objecten veel problemen kent, maar dat daar tegenover staat dat deze browser nog slechts zeer minimaal gebruikt wordt. |
ElementenVoor het insluiten van objecten in een HTML-document zijn de volgende elementen beschikbaar: |
|
APPLET BGSOUND |
EMBED NOEMBED |
OBJECT PARAM |
|
|
|
Plug-ins en ActiveX controlsEen plug-in of ActiveX control is een programma dat de functionaliteit van de browser zodanig uitbreidt, dat bepaalde typen multimedia objecten binnen het venster van de browser kunnen worden weergeven. De plug-in voor de belangrijkste bestandsformaten voor geluidsfragmenten (wav-, au-, aif- of midi-bestanden) is bij Netscape Navigator 3 en 4 LiveAudio. Het bedieningspaneel voor LiveAudio heeft een regelaar voor het geluidsvolume, welke door de gebruiker bediend kan worden. Als afmetingen voor het object moet 144 pixels breed en 60 pixels hoog aangehouden worden. Kies je kleinere waarden, dan valt een deel van het bedieningspaneel weg.
Bij latere versies van Netscape Navigator 4 wordt als plug-in voor geluidsfragmenten de Beatnik Player meegeleverd. De afmetingen zijn hetzelfde als bij LiveAudio: 144 pixels breed en 60 pixels hoog. De Beatnik Player heeft geen geluidsregelaar.
De ActiveX control voor wav-, au- en aif-bestanden in Microsoft Internet Explorer 3 en 4 is ActiveMovie. De gebruiker kan bepalen of het control met of zonder display moet worden weergegeven. Het bedieningspaneel moet het in beide gevallen zonder geluidsregelaar doen en ook via het VOLUME attribuut is de geluidssterkte niet te regelen.
Latere versies van Microsoft Internet Explorer maken standaard gebruik van de Windows Media Player control. Indien voor de breedte van het object 300 pixels en voor de hoogte 45 pixels aangehouden wordt, is alleen het complete bedieningspaneel te zien. Voor geluidsfragmenten is dat voldoende. Als de hoogte toeneemt krijg je ook (een deel van) het display te zien. Het bedieningspaneel beschikt over een geluidsregelaar. Als je kiest voor een kleinere breedte dan 300 pixels valt de geluidsregelaar weg.
|
AfbeeldingenVoor het opnemen van afbeeldingen in een HTML-document, beschikken we al sinds lang over het IMG element. HTML 4.0 biedt de mogelijkheid in plaats daarvan het OBJECT element te gebruiken. Het IMG element wordt door alle gangbare browsers zonder problemen ondersteund voor de verschillende typen afbeeldingen (zoals gif, jpg en png). Wat betreft de ondersteuning van het OBJECT element valt het volgende op te merken:
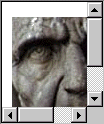
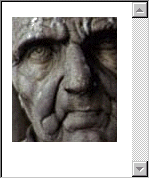
In enkele schermafdrukken is de weergave door Microsoft Internet Explorer van afbeeldingen met behulp van OBJECT element te zien.
Geadviseerd wordt voor het opnemen van afbeeldingen niet het OBJECT element te gebruiken, maar voorlopig trouw te blijven aan het IMG element. Belangrijkste reden is de weergave in Microsoft Internet Explorer. Als je png-bestanden wilt gebruiken, komen daar nog eens problemen in Opera en in de nieuwste versies van Internet Explorer bij (en als auteur kun je nu eenmaal niet bepalen door welk programma of plug-in de afbeelding moet worden weergeven). Wanneer je ondanks alle problemen in de weergave toch het OBJECT element wilt gebruiken, dan geef je met het DATA attribuut aan om welke afbeelding het gaat. Omdat het CODEBASE attribuut door geen enkele browser wordt ondersteund, moet je in het DATA attribuut ook de verwijzing naar een andere directory opnemen. Het TYPE attribuut maakt aan de browser bekend om wat voor type afbeelding het gaat. Bij het type gif is de waarde "image/gif", bij het type png "image/png" en bij het type jpg "image/jpeg". De attributen WIDTH en HEIGHT bepalen de afmetingen van de afbeelding. Met het BORDER attribuut leg je vast of wel of geen rand om de afbeelding moet worden weergegeven.
Bekijk in een nieuw venster de weergave van de afbeeldingen in de typen gif of png. N.B. Wanneer JavaScript is toegestaan, worden deze voorbeelden geopend in een nieuw venster zonder schuifbalken. Wanneer je gebruik maakt van Microsoft Internet Explorer, kun je dan een illustratie zien van de wijze waarop deze browser het OBJECT element geïmplementeerd heeft. Hoewel het nieuwe venster en het object in het document in dat venster (de afbeelding dus) in principe niets met elkaar te maken hebben, zijn ook de schuifbalken verdwenen van het inline frame waarin de afbeelding wordt weergegeven. Wil je zien hoe de weergave van Microsoft Internet Explorer "normaal" is, dan moet je met de muis rechtsklikken op één van bovenstaande hyperlinks en kiezen voor 'Openen in nieuw venster'.
Bekijk in een nieuw venster welk(e) object(en) de browser weergeeft. |
Image mapsEen image maps is een afbeelding, waarvan delen aanklikbaar zijn en je leiden naar een volgend document. Een afbeelding wordt een image map, als je aan de elementen IMG of OBJECT het USEMAP attribuut toevoegt en daarnaast met behulp van de elementen MAP en AREA informatie opneemt over welke documenten bij klikken geopend moeten worden. Een image map gemaakt met het IMG element wordt door alle gangbare browsers ondersteund. De ondersteuning van een oplossing met behulp van het OBJECT is veel beperkter:
Gezien de beperkte ondersteuning van het USEMAP attribuut en de problemen met de weergave van afbeeldingen in met name Microsoft Internet Explorer is het niet verstandig het OBJECT element voor image maps te gebruiken. Om van een afbeelding een image map te maken, voeg je het USEMAP attribuut aan het OBJECT element toe. De "map" waarin de informatie over de image map staat, kun je op een willekeurige plaats in het HTML-document opnemen. De opbouw is hetzelfde als bij image maps via het IMG element.
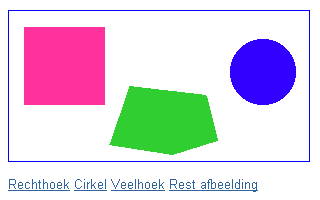
Bekijk in een nieuw venster of de browser deze image map ondersteunt.
Bekijk in een nieuw venster of de browser deze image map ondersteunt. Wanneer je de hyperlinks altijd wilt zien, kun je de map ook buiten het OBJECT element plaatsen.
Van de weergave van dit voorbeeld is een schermafdruk in Mozilla gemaakt. Bekijk in een nieuw venster of de browser het insluiten van HTML-documenten ondersteunt. |
HTML-documentenHTML 4.0 biedt twee mogelijkheden om een HTML-document in een ander HTML-document op te nemen: in een inline frame via het IFRAME element en als object met behulp van het OBJECT element. Het IFRAME element wordt ondersteund Microsoft Internet Explorer vanaf versie 3.0, Mozilla, Netscape Navigator vanaf versie 6.0 en Opera vanaf versie 6.0. Wat betreft de ondersteuning van het OBJECT element door de verschillende browsers geldt:
Vooral vanwege de beperkte mogelijkheden van het vervangen van ingesloten HTML-documenten in Microsoft Internet Explorer, wordt geadviseerd het IFRAME element te gebruiken. Voor een uitgebreide toelichting op de mogelijkheden van inline frames wordt verwezen naar het onderdeel Frames. Hier wordt slechts een enkel voorbeeld opgenomen. Bij het IFRAME element leg je met het SRC attribuut vast welk document ingesloten moet worden. De attributen WIDTH en HEIGHT bepalen de afmetingen van het inline frame. Het FRAMEBORDER attribuut geeft aan of er wel (de waarde "1") of geen (de waarde "0") rand om het frame geplaatst moet worden.
Als je het OBJECT element gebruikt om een HTML-document in te sluiten, leg je met het DATA attribuut vast om welk document het gaat. De attributen WIDTH, HEIGHT bepalen de afmetingen van het object en het TYPE attribuut maakt aan de browser bekend om wat voor type object het gaat (in dit geval "text/html"). Met het BORDER attribuut leg je de dikte van de rand om het object vast.
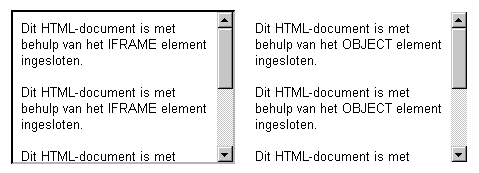
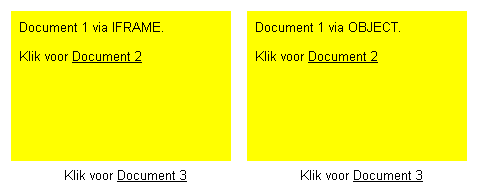
Van deze voorbeelden is een schermafdruk in Mozilla gemaakt, met links de oplossing met het IFRAME element en rechts die met het OBJECT element. Bekijk in een nieuw venster of de browser het insluiten van HTML-documenten ondersteunt. N.B. Wanneer JavaScript is toegestaan, worden dit voorbeeld geopend in een nieuw venster zonder schuifbalken. Wanneer je gebruik maakt van Microsoft Internet Explorer, kun je dan een illustratie zien van de wijze waarop deze browser het OBJECT element geïmplementeerd heeft. Hoewel het nieuwe venster en het object in het document in dat venster (het HTML-document dus) in principe niets met elkaar te maken hebben, is ook de verticale schuifbalk verdwenen van het inline frame waarin het HTML-document wordt weergegeven. Een deel van de tekst blijft daardoor onzichtbaar. Wil je zien hoe de weergave van Microsoft Internet Explorer "normaal" is, dan moet je met de muis rechtsklikken op bovenstaande hyperlink en kiezen voor 'Openen in nieuw venster'. Bij het IFRAME element bepaal je met het FRAMEBORDER attribuut of wel (met de waarde "1") of geen (met de waarde "0") rand om het frame geplaatst moet worden. Bij het OBJECT element plaatst Microsoft Internet Explorer altijd een 3-D rand. Mozilla en Netscape Navigator 6.2 en hoger plaatsen standaard geen rand, maar met het BORDER attribuut kun je aangeven dat je een vlakke rand van een bepaalde dikte wilt. Opera plaatst standaard wel een 3-D rand, maar het BORDER attribuut met de waarde "0" zorgt ervoor dat de rand verdwijnt. Het BORDER attribuut heeft in Opera echter geen invloed op de dikte van de rand.
De naam die je met het NAME attribuut aan een inline frame of object geeft, kun je gebruiken in het TARGET attribuut van de hyperlink.
Als je gebruik maakt van de oplossing met het OBJECT element, kun je in Microsoft Internet Explorer het ingesloten HTML-document alleen vervangen via een hyperlink in het ingesloten document zelf. In Mozilla, Netscape Navigator 6.2 en hoger en Opera werkt met ook met een hyperlink in het hoofddocument of in een ander frame. Van de weergave van dit voorbeeld is een schermafdruk in Mozilla gemaakt. Bekijk in een nieuw venster of de browser een ingesloten document kan vervangen. |
Java appletsEen Java applet is een klein programma geschreven in de programmeertaal Java. Een applet kan op allerlei manieren extra functionaliteit op een webpagina bieden, bijvoorbeeld teksteffecten, navigatiemogelijkheden en spelletjes. Een Java applet bestaat uit minimaal één bestand met de extensie ".class". De bestanden die samen het applet vormen kunnen ook opgenomen worden in een archief-bestand. Het standaard archief-formaat voor Java bestanden is "jar" (Java ARchive), maar ook gewone zip-bestanden worden ondersteund, mits de erin opgenomen bestanden niet zijn gecomprimeerd. HTML 4.0 kent twee elementen om een Java applet in een document op te nemen: het tot nu toe algemeen gebruikte APPLET element en het OBJECT element dat in de toekomst het APPLET element moet gaan vervangen. Het APPLET element wordt door alle gangbare zonder problemen ondersteund (mits in de instellingen van de browser de uitvoering van Java is toegestaan). Wat betreft de ondersteuning van het OBJECT element valt het volgende op te merken:
Wanneer je op veilig wilt spelen, dan is de beste oplossing voorlopig het APPLET element te blijven gebruiken. Als je accepteert dat het applet niet wordt weergegeven in Netscape Navigator 3 en Opera 4, dan is het OBJECT element ook een goede optie. Je moet dan wel de attributen WIDTH, HEIGHT en CODETYPE opnemen en er voor zorgen dat het gebruik van de attributen CODEBASE en ARCHIVE niet nodig is.
Vaak moet voor het applet voor één of meer parameters een waarde opgegeven worden. Dat gebeurt met behulp van het PARAM element. Het NAME attribuut geeft aan om welke parameter het gaat, met het VALUE attribuut wordt de waarde vastgelegd. Of en welke parameters gebruikt kunnen of moeten worden, hangt af van het applet. De PARAM elementen worden geplaatst binnen het APPLET element. Tussen de activering en de beëindiging van het APPLET element kan na de benodigde PARAM elementen ook een alternatieve inhoud opgenomen worden, voor als de browser Java niet ondersteunt of de ondersteuning door de bezoeker is uitgezet. In het volgende voorbeeld is met behulp van het IMG element als alternatieve inhoud een bewegende afbeelding (animated gif) opgenomen.
Bekijk in een nieuw venster hoe het applet wordt weergegeven. Wanneer de browser Java niet ondersteunt, krijgt de bezoeker de bewegende afbeelding te zien:
Als voorbeeld wordt gebruik gemaakt van het iScroll applet.
Van de weergave van dit voorbeeld is een schermafdruk in Mozilla gemaakt. Bekijk in een nieuw venster of het Java applet wordt weergegeven.
Bekijk in een nieuw venster of het Java applet wordt weergegeven. Wanneer het applet zich niet in dezelfde directory bevindt als het HTML-document, moet je het CODEBASE attribuut opnemen, om aan te geven waar de bestanden zich bevinden. Bijvoorbeeld in de subdirectory "applet":
Bekijk in een nieuw venster of het Java applet wordt weergegeven. Ook bij het OBJECT element kun je het applet in een archief-bestand plaatsen:
Bekijk in een nieuw venster of het Java applet wordt weergegeven. Omdat Microsoft Internet Explorer de attributen CODEBASE en ARCHIVE niet ondersteund, kun je bij gebruik van het OBJECT element het applet het beste in dezelfde directory plaatsen als het HTML-document en geen archief-bestand gebruiken. Het in de voorbeelden gebruikte FunScroll applet is ontwikkeld door Jan Andersson, het iScroll applet door CodeBrain.com. |
QuickTime filmpjesVoor het insluiten van QuickTime filmpjes heb je de beschikking over de elementen EMBED en OBJECT. Bij beide elementen kun je gebruik maken van een zogenaamde Netscape plug-in, bij het OBJECT element daarnaast ook van een ActiveX control. Het EMBED element is niet opgenomen in HTML 4.0, het OBJECT element wel. Het insluiten van QuickTime filmpjes met behulp van het EMBED element wordt door alle gangbare browsers ondersteund, behalve door de nieuwste versies van Microsoft Internet Explorer. Omdat Microsoft Internet Explorer 5.5 Service Pack 2 en hoger geen Netscape plug-ins meer ondersteunt, moet nu een oplossing gekozen worden waarbij via het OBJECT element gebruik gemaakt wordt van de QuickTime ActiveX control (het EMBED element kan overigens wel weer gebruikt worden wanneer de QuickTime ActiveX control eenmaal geïnstalleerd is op het systeem van de bezoeker; als auteur ben je daarvan echter niet op de hoogte). Wat betreft het OBJECT element geldt dat de oplossing met behulp van een ActiveX control alleen ondersteund wordt door alle versies van Microsoft Internet Explorer. Voor de oplossing met de Netscape plug-in geldt het volgende:
Wanneer je er verzekerd van wilt zijn dat QuickTime filmpjes in alle browsers goed worden weergegeven, dan is er slechts één oplossing: een combinatie van de elementen OBJECT en EMBED. Ten behoeve van Microsoft Internet Explorer geef je met behulp van het OBJECT element aan dat de QuickTime ActiveX control gebruikt moet worden. Als alternatieve inhoud van het OBJECT element neem je EMBED element op, dat ervoor zorgt dat andere browsers de QuickTime plug-in kunnen gebruiken. Je moet bij deze oplossing wel voor lief nemen dat je gebruik maakt van een element, dat niet tot HTML 4.0 behoort.
Van de weergave van dit voorbeeld is een schermafdruk in Microsoft Internet Explorer gemaakt. Bekijk in een nieuw venster of het QuickTime filmpje wordt weergegeven. Bij het EMBED element bepaalt het SRC attribuut welk filmpje ingesloten moet worden. Met de attributen WIDTH en HEIGHT worden de afmetingen van het object vastgelegd. Het TYPE attribuut maakt weer aan de browser bekend om wat voor type object het gaat. Het is belangrijk dit attribuut altijd op te nemen, omdat sommige browsers het object alleen kunnen insluiten als het juiste type is opgegeven.
Bekijk in een nieuw venster het QuickTime filmpje met behulp van de QuickTime plug-in kan weergeven. Om het QuickTime filmpje door alle browsers te laten weergeven, moet je het EMBED element als alternatieve inhoud van het OBJECT element opnemen:
Bekijk in een nieuw venster of de browser het QuickTime filmpje kan weergeven. QuickTime filmpjes kunnen alleen worden weergeven als de QuickTime player geïnstalleerd is. Indien dat niet het geval is, wordt in Microsoft Internet Explorer gevraagd of dat alsnog moet gebeuren. Ten behoeve van browsers die gebruik maken van het EMBED element, kun je het PLUGINSPAGE attribuut opnemen om aan te geven waar de plug-in verkregen kan worden.
Bekijk het QuickTime filmpje in een nieuw venster. |
Macromedia Flash animatiesVoor het insluiten van Macromedia Flash animaties heb je de beschikking over de elementen EMBED en OBJECT. Bij beide elementen kun je gebruik maken van een zogenaamde Netscape plug-in, bij het OBJECT element daarnaast ook van een ActiveX control. Het insluiten van Macromedia Flash animaties met behulp van het EMBED element wordt door alle gangbare browsers ondersteund, behalve door de nieuwste versies van Microsoft Internet Explorer. Omdat Microsoft Internet Explorer 5.5 Service Pack 2 en hoger geen Netscape plug-ins meer ondersteunt, moet nu een oplossing gekozen worden waarbij via het OBJECT element gebruik gemaakt wordt van de Macromedia Flash ActiveX control (het EMBED element kan overigens wel weer gebruikt worden wanneer de Macromedia Flash ActiveX control eenmaal geïnstalleerd is op het systeem van de bezoeker; hoewel de kans daarop groot is, omdat het control meestal gelijk met Microsoft Internet Explorer geïnstalleerd wordt, kun je er als auteur nooit zeker van zijn). Wat betreft het OBJECT element geldt dat de oplossing met behulp van een ActiveX control alleen ondersteund wordt door alle versies van Microsoft Internet Explorer. Voor de oplossing met de Netscape plug-in geldt het volgende:
Wanneer je er verzekerd van wilt zijn dat Macromedia Flash animaties in alle browsers goed worden weergegeven, dan is er net als bij QuickTime filmpjes slechts één oplossing: een combinatie van de elementen OBJECT en EMBED. Ten behoeve van Microsoft Internet Explorer geef je met behulp van het OBJECT element aan dat de Macromedia Flash ActiveX control gebruikt moet worden. Als alternatieve inhoud van het OBJECT element neem je EMBED element op, dat ervoor zorgt dat andere browsers de Macromedia Flash plug-in kunnen gebruiken. Voor het OBJECT element legt het CLASSID attribuut vast dat voor de weergave van het object gebruik gemaakt moet worden van de Macromedia Flash ActiveX control. Het CODEBASE attribuut legt vast waar het Macromedia Flash ActiveX control gevonden kan worden. Het TYPE attribuut maakt aan de browser bekend om wat voor type object het gaat. De waarden van deze drie attributen zijn voor alle animaties hetzelfde. Als alternatieve inhoud voor het OBJECT element neem je het EMBED element op. Het SRC attribuut bepaalt welke animatie ingesloten moet worden. De betekenis van de attributen WIDTH, HEIGHT en TYPE is hetzelfde als bij het OBJECT element. Het PLUGINSPAGE attribuut gebruik je om aan te geven waar de plug-in verkregen kan worden. Voor Macromedia Flash animaties bestaan er een aantal mogelijkheden om de weergave te regelen. Voor het OBJECT element doe je dat door het opnemen van extra PARAM elementen, terwijl je aan het EMBED element een aantal plug-in specifieke attributen moet toevoegen. Voor een uitgebreid overzicht van de verschillende mogelijkheden kun je op de site van Macromedia terecht.
Vanwege de lengte is in bovenstaande voorbeeldcode de waarde van het CODEBASE attribuut onderbroken door een harde overgang naar een volgende regel. In werkelijkheid moet je dit uiteraard niet doen. Van de weergave van dit voorbeeld is een schermafdruk in Mozilla gemaakt. Bekijk in een nieuw venster of de Macromedia Flash animatie wordt weergegeven. |
GeluidsfragmentenVoor het opnemen geluidsfragmenten in een HTML-document wordt tot nu toe in vrijwel alle gevallen gebruik gemaakt van het niet in HTML 4.0 opgenomen EMBED element. HTML 4.0 biedt de mogelijkheid dat ook te doen met behulp van het OBJECT element. Voor de weergave van een geluidsfragment moet de browser beschikken over de juiste plug-in of in het geval van Microsoft Internet Explorer van de juiste ActiveX control. Het insluiten van geluidsfragmenten met behulp van het EMBED element wordt door alle gangbare browsers ondersteund. Alleen de nieuwste versies van Microsoft Internet Explorer kunnen er problemen mee hebben als een plug-in (bijvoorbeeld de QuickTime Media Player) zich geassocieerd heeft met het betreffende type geluidsbestand. Dat wil vooral nogal eens het geval zijn met midi-bestanden. De oorzaak van deze problemen is dat Microsoft Internet Explorer 5.5 Service Pack 2 en hoger geen Netscape plug-ins meer ondersteund. Als alternatief kun je een oplossing kiezen, waarbij door Microsoft Internet Explorer via het OBJECT element gebruik gemaakt wordt van een ActiveX control. Wat betreft het OBJECT element geldt het volgende:
Voor geluidsfragmenten is het EMBED element in veel gevallen een goede oplossing. Met name in de nieuwste versies van Microsoft Internet Explorer wordt de (correcte) weergave echter sterk beïnvloed door de plug-in waarmee ze al dan niet geassocieerd is. Als auteur ben je echter niet op de hoogte op de situatie op het systeem van de bezoeker. Wanneer je wilt dat geluidsfragmenten in alle browsers goed worden weergegeven, kan het daarom verstandig zijn te kiezen voor een combinatie van de elementen OBJECT en EMBED. Ten behoeve van Microsoft Internet Explorer geef je met behulp van het OBJECT element aan dat bijvoorbeeld de Windows Media Player of de QuickTime ActiveX control gebruikt moet worden. Als alternatieve inhoud van het OBJECT element neem je EMBED element op, dat ervoor zorgt dat andere browsers een plug-in kunnen gebruiken. Achtereenvolgens wordt nu ingegaan op de oplossing met een plug-in via het EMBED element, de oplossing met een ActiveX control via het OBJECT element en de combinatie. De oplossing met een plug-in via het OBJECT element blijft, gezien de beperkte en weinig correcte ondersteuning, verder buiten beschouwing.
Bekijk in een nieuw venster de weergave van geluidsfragmenten in de typen wav of midi. Alleen door Microsoft Internet Explorer wordt de oplossing met een ActiveX control ondersteund. Het CLASSID attribuut van het OBJECT element legt vast van welk ActiveX control gebruik gemaakt moet worden. In het volgende voorbeeld is dat de Windows Media Player, maar het had ook de QuickTime Player kunnen zijn. Het CODEBASE attribuut legt vast waar het ActiveX control gevonden kan worden.
Vanwege de lengte is in bovenstaande voorbeeldcode de waarde van het CODEBASE attribuut onderbroken door een harde overgang naar een volgende regel. In werkelijkheid moet je dit uiteraard niet doen. Bekijk in een nieuw venster de weergave van geluidsfragmenten in de typen wav of midi. Om tot het beste resultaat te komen in de verschillende browsers kun je de hiervoor beschreven oplossingen combineren.
Ook hier geldt dat vanwege de lengte in bovenstaande voorbeeldcode de waarde van het CODEBASE attribuut is onderbroken door een harde overgang naar een volgende regel. In werkelijkheid moet je dit niet doen. Bekijk in een nieuw venster de weergave van geluidsfragmenten in de typen wav of midi.
In het volgende voorbeeld is vastgelegd dat het geluidsfragment direct bij openen en daarna continue moet worden afgespeeld. Bij het OBJECT element gebruik je daarvoor de parameters "autostart" en "loop". Aan het EMBED element voeg je het LOOP attribuut toe en, omdat je niet weet welke plug-in de gebruiker heeft geïnstalleerd, de attributen AUTOSTART en AUTOPLAY op te nemen.
Bekijk het resultaat in een nieuw venster. De hoogte van het geluidsniveau kun je niet beïnvloeden in de Windows Media Player ActiveX control. Wil je dat toch, dan moet je kiezen voor een andere ActiveX control. In het volgende voorbeeld is dat de QuickTime Player.
Bekijk de weergave in een nieuw venster.
Bekijk de weergave in een nieuw venster. |
|
Laatste wijziging 23 juli 2002 |
 LiveAudio plug-in
LiveAudio plug-in Beatnik Player plug-in
Beatnik Player plug-in ActiveMovie control met display
ActiveMovie control met display Windows Media Player control
Windows Media Player control