Afbeeldingen en image maps |
|
|
Handleiding HTML |
Inhoud Trefwoordenregister |
|
|
|
|
In dit onderdeel komen aan de orde Introductie, Elementen, Afbeeldingen opnemen, Verticaal uitlijnen, Zwevende afbeeldingen, Ruimte rond de afbeelding, Omschrijving in tooltip, Divers gebruik afbeeldingen, Het gebruik van stijlen, Image maps, Client-side image maps en Voorbeelden image maps. |
IntroductieOp een HTML-pagina kunnen naast tekst ook afbeeldingen opgenomen worden. Dat gebeurt met behulp van het IMG element. Aan het IMG element voeg je minimaal de attributen SRC en ALT toe. Het SRC attribuut bepaalt welke afbeelding moet worden geladen. Met het ALT attribuut geef je een omschrijving op, welke in plaats van de afbeelding wordt weergegeven in tekst-georiënteerde browsers. De attributen WIDTH en HEIGHT gebruik je om de afmetingen van de afbeelding op te geven. De browser weet dan welke ruimte voor de afbeelding gereserveerd moet worden en kan daardoor de tekst, welke op de afbeelding volgt, sneller weergegeven. Met het TITLE attribuut kun je tekst opnemen, welke in de nieuwste browsers in een tooltip te zien is als je met de muis boven de afbeelding komt Hoewel het gebruik van afbeeldingen een HTML-pagina zeker aantrekkelijker kan maken voor een bezoeker, is het aan te bevelen er voorzichtig mee om te gaan. Veel en vooral grote afbeeldingen vragen een lange downloadtijd en daardoor geduld van de bezoeker. De vraag is of deze dat altijd kan opbrengen en niet al voortijdig afhaakt. Beperk daarom het aantal afbeeldingen in een document en gebruik bij voorkeur kleine afbeeldingen. Zo nodig kan de bezoeker de mogelijkheid geboden worden een grotere versie te openen, door op de opgenomen kleine afbeelding te klikken. Een bijzonder gebruik van afbeeldingen betreft image maps, ook wel aanklikbare afbeeldingen genoemd. Een image map is een afbeelding die (al dan niet zichtbaar) is opgedeeld in verschillende gebieden, waarbij aan elk gebied een hyperlink kan worden gekoppeld. Als je in zo'n gebied in de afbeelding klikt, spring je naar de in de hyperlink gedefinieerde bestemming. |
ElementenVoor het opnemen van afbeeldingen en image maps zijn de volgende elementen beschikbaar: |
| AREA |
IMG |
MAP |
|
|
|
Afbeeldingen opnemenEen afbeelding definieer je met het IMG element. Aan het IMG element voeg je minimaal de attributen SRC en ALT toe. Het SRC attribuut bepaalt welke afbeelding moet worden geladen. Met het ALT attribuut geef je een omschrijving op, welke in plaats van de afbeelding wordt weergegeven in tekst-geörineteerde browsers. Het is verstandig ook altijd de attributen WIDTH en HEIGHT te gebruiken om de afmetingen van de afbeelding vast te leggen. De browser weet dan welke ruimte voor de afbeelding gereserveerd moet worden en kan daardoor de tekst, welke op de afbeelding volgt, eerder weergegeven. In het volgende voorbeeld zijn de genoemde attributen gebruikt.
|
Verticaal uitlijnenHet IMG element is een zogenaamd inline element. Een afbeelding en de omringende tekst kunnen daardoor samen op één regel voorkomen. De hoogte van deze regel wordt bepaald door het hoogste onderdeel. Vaak zal dat de afbeelding zijn. Met het ALIGN attribuut en de waarden "top", "middle" of "bottom" wordt bepaald hoe de tekst op de regel in verticale richting uitgelijnd wordt ten opzichte van de afbeelding. Als na de afbeelding onvoldoende ruimte is op de regel om alle tekst te plaatsen, dan wordt de resterende tekst zoals gebruikelijk op de volgende regel(s) onder de afbeelding geplaatst.
|
Zwevende afbeeldingenMet het ALIGN attribuut en de waarden "left" en "right" kun je de afbeelding links of rechts op de pagina plaatsen en zogenaamde zwevende afbeeldingen maken.
|
|
Via het ALIGN attribuut van het IMG element is het niet mogelijk een afbeelding in het midden van de pagina plaatsen. Daarvoor kan echter het DIV element gebruikt worden met het ALIGN. Van een zwevende afbeelding met meerdere regels tekst ernaast is echter geen sprake meer.
 |
Ruimte rond de afbeeldingDe HSPACE attribuut kan gebruikt worden om zowel links als rechts van de afbeelding ruimte te scheppen tot de overige inhoud van het document. Het VSPACE attribuut doet hetzelfde boven en onder de afbeelding.
Wanneer je afstand wilt creëren tussen een afbeelding en tekst rechts ervan, dan kun je de oplossing met " " alleen gebruiken als alle tekst op dezelfde regel past. Is dat niet het geval, dan kun je als alternatief gebruik maken van een tabel. Je plaatst dan de afbeelding in de ene cel en de tekst in de cel ernaast. |
Omschrijving in tooltipRegelmatig blijkt er behoefte te zijn aan het weergeven van een zogenaamde tooltip, die verschijnt als de muis boven de afbeelding komt. In deze tooltip moet daarbij een omschrijving van de afbeelding te zien zijn. Bij een aantal browsers (Microsoft Internet Explorer 3 en hoger en van Netscape Navigator alleen versie 4) kun je hiervoor het ALT attribuut gebruiken. Andere browsers geven de waarde van het ALT attribuut echter niet in een tooltip weer. In de nieuwere versies van deze browsers kun je evenwel vaak hetzelfde effect bereiken met behulp van het TITLE attribuut. Het TITLE attribuut is speciaal bedoeld voor de weergave van extra informatie en wordt ondersteund door Microsoft Internet Explorer vanaf versie 4, Netscape Navigator 6 en Opera vanaf versie 5. Wil je in een zo groot mogelijk aantal browsers de tooltip zien, dan neem je zowel het TITLE als het ALT attribuut op met dezelfde waarde.
|
Divers gebruik afbeeldingenEen afbeelding kun je bijvoorbeeld gebruiken in plaats van een standaard horizontale lijn:
In de browser ziet het als volgt uit: Bij de nieuwe generatie browsers kan een dergelijke lijst overigens ook met behulp van Cascading Style Sheets gemaakt worden. Zie een voorbeeld bij Het gebruik van stijlen in het onderdeel lijsten.
Zorg ervoor dat je de hyperlink niet met harde returns (met Enter naar de volgende regel gaan) onderbreekt. Sommige browsers vatten een harde return op als een spatie en onderstrepen die net als een gewone hyperlink. Je ziet dat als een underscore direct na de afbeelding. Met het BORDER attribuut van het IMG element kan de rand om de afbeelding in het voorbeeld weggelaten worden. Het is echter verstandig hiermee voorzichtig om te gaan, om te voorkomen dat de bezoeker van de pagina niet in de gaten heeft, dat het hier een hyperlink betreft.
|
Het gebruik van stijlenVoor afbeeldingen kunnen met behulp van Cascading Style Sheets stijlen gedefinieerd worden. Dat kan als inline stijlen met behulp van de attributen STYLE, CLASS of ID, maar het kan ook meer algemeen door het vastleggen van de stijleigenschappen in een stijlblok in de head van het document of in een extern stijlblad. In het volgende voorbeeld wordt in één keer de weergave van alle afbeeldingen in een document bepaald, door het opnemen van de stijleigenschappen voor het IMG element in een stijlblok. Met de vertical-align eigenschap wordt de uitlijning van de tekst ten opzichte van de afbeelding vastgelegd, de margin-right eigenschap zorgt dat er rechts van de afbeelding ruimte wordt vrijgehouden en de border eigenschap bepaalt hoe de rand om de afbeelding wordt weergegeven. Het stijlblok staat in de head van het document.
In de body van het document is het IMG element opgenomen zonder verdere verwijzing naar de stijlen.
Van de weergave van dit voorbeeld door Microsoft Internet Explorer 4 is een afbeelding opgenomen. Klik op de afbeelding en bekijk in een nieuw venster of de browser het gebruik van stijlen (correct) ondersteunt. De in het voorbeeld gebruikte stijleigenschappen vervangen de attributen ALIGN, HSPACE en BORDER, welke aan elk IMG element afzonderlijk moeten worden toegevoegd. Op dit moment is het echter verstandig je nog niet geheel te verlaten op het Cascading Style Sheets, omdat het aantal browsers dat deze ondersteunen nog maar heel beperkt is. Voor Netscape Navigator 4, welke het gebruik van stijlen wel ondersteunt, geldt dat deze grote problemen kent in de relatie afbeeldingen en stijlen en dat de weergave daardoor vaak nogal beroerd is. Geadviseerd wordt daarom stijlen voor afbeeldingen alleen via browser-specifieke stijlbladen toe te passen. |
Image mapsEen image map is een afbeelding die (al dan niet zichtbaar) is opgedeeld in gebieden waaraan een hyperlink is gekoppeld. Als je in zo'n gebied in de afbeelding klikt, spring je naar de in de hyperlink gedefinieerde bestemming.
In deze handleiding worden alleen de client-side image maps behandeld. |
Client-side image mapsOm aan te geven dat het bij een afbeelding gaat om een image map, moet je aan het IMG element naast het SRC attribuut ook het USEMAP attribuut toevoegen. Het USEMAP attribuut specificeert de verwijzing naar een "map", waarin de browser de informatie over de image map kan vinden. Het begin en einde van de "map" zelf wordt gedefinieerd met het MAP element. Het MAP element bevat in ieder geval het NAME attribuut. De waarde van het NAME attribuut moet overeenkomen met de waarde van het USEMAP attribuut van het IMG element. Met SHAPE attribuut van het AREA element kunnen drie vormen van gebieden worden vastgelegd: een rechthoek, een veelhoek en een cirkel. De wijze waarop je met het COORDS attribuut de coördinaten van een gebied vastlegt, hangt af van de vorm:
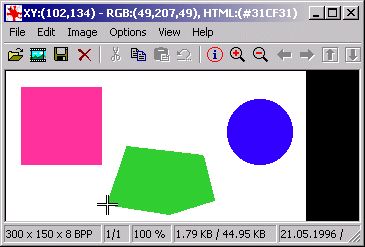
In alle gevallen wordt in horizontale richting (x) gemeten vanaf de linkerkant en in verticale richting (y) vanuit de bovenkant van de afbeelding. De afstand is in pixels en om het juiste gebied aan te geven, is het dus noodzakelijk dat je voor de attributen WIDTH en HEIGHT van het IMG element ook een waarde in pixels hebt opgenomen (en geen percentage). Wanneer je van een afbeelding aanklikbare gebieden wilt definiëren (bijvoorbeeld afzonderlijke personen op een foto), dan zullen je in de praktijk vaak uitkomen op het gebruik van veelhoeken. In principe kun je van elke veelhoek van een onbeperkt aantal hoekpunten de coördinaten opnemen. Meestal is het echter niet noodzakelijk om de vorm van een gebied heel gedetailleerd vast te leggen. Een veelhoek met 5 à 6 hoekpunten is over het algemeen voldoende. Bij het bepalen van de coördinaten is het handig gebruik te maken van een image-viewer/editor. Een aanrader is het gratis programma IrfanView. Wanneer je in dit programma op een punt in de afbeelding klikt, kun je links in de titelbalk van het venster de x- en y-positie van het punt aflezen.
Wanneer een browser image maps niet ondersteunt, wordt de afbeelding normaal weergegeven. Klikken op de afbeelding leidt in dat geval uiteraard niet tot het openen van een hyperlink. |
Voorbeelden image mapsIn het volgende voorbeeld wordt een afbeelding van een knoppenbalk gebruikt als client-side image map. Omdat de "map" in het document zelf is opgenomen, is het voldoende een interne verwijzing op te nemen: "#knoppenbalk".
Het MAP element bevat in ieder geval het NAME attribuut. De waarde van het NAME attribuut correspondeert met de waarde van het USEMAP attribuut van het IMG element: "knoppenbalk".
|
|
Als je met de muis van links naar rechts over de knoppenbalk heen gaat, dan zie je in de statusbalk van de browser de URL wijzigen. Klik je op een knop, dan wordt de URL geactiveerd.
|
|
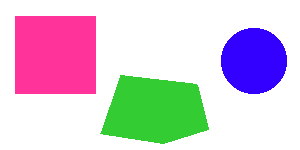
Als je met de muis over en tussen de figuren beweegt, dan zie je in de statusbalk van de browser de verschillende URL's opkomen en verdwijnen. Klik je op een figuur, dan wordt de bijbehorende URL geactiveerd.
|
|
In dezelfde image map wordt nu in het laatste AREA element voor de gehele image map een URL gedefinieerd, die geactiveerd wordt als je klikt op elk deel van de afbeelding dat niet tot de rechthoek, de cirkel, of de veelhoek behoort.
|
|
Laatste wijziging 23 juli 2002 |