Tabellen |
|
|
Handleiding HTML |
Inhoud Trefwoordenregister |
|
|
|
|
In dit onderdeel komen aan de orde Introductie, Elementen, Eenvoudige tabellen, Samenvoegen cellen, Uitlijnen tabel, Bijschrift voor een tabel, Tabelranden, Uitlijnen celinhoud, Voorrangsregels bij uitlijnen, Achtergrondkleur, Het gebruik van stijlen, Rijgroepen, Kolomgroepen en Kader en lijnen. |
IntroductieVan tabellen wordt in HTML-pagina's op grote schaal gebruik gemaakt. Dit heeft zeker te maken met de mogelijkheden die tabellen bieden bij het geven van de gewenste lay-out aan een document. Hoewel in de toekomst deze functie overgenomen moet gaan worden door Style Sheets, bieden tabellen op dit moment voor de meeste browsers de enige mogelijkheid voor het in horizontale richting op de gewenste plaats zetten van tekst en andere inhoud van het document. Om die reden wordt ook in deze handleiding intensief van tabellen gebruik gemaakt. Een tabel bevat één of meer rijen en elke rij bevat één of meer cellen. Onder elkaar gelegen cellen vormen een kolom. Het aantal cellen in een rij bepaalt het aantal kolommen. Tabellen worden gemaakt met behulp van de elementen TABLE, CAPTION, TR, TH en TD. In HTML 4.0 zijn nieuwe elementen en attributen opgenomen, waarmee je meer mogelijkheden hebt bij het maken van tabellen. Het betreft de elementen THEAD, TFOOT, TBODY, COLGROUP en COL en de attributen FRAME en RULE van het TABLE element . Deze elementen en attributen worden op dit moment nog slechts beperkt ondersteund, maar als je daarmee rekening houdt, kun je ze zonder problemen gebruiken. De elementen THEAD, TFOOT en TBODY groeperen de rijen van een tabel in rijgroepen, welke respectievelijk een header, een footer en één of meer body secties vormen. De cellen in de rijen die behoren tot de header en de footer bevatten informatie over de kolommen, de cellen in de rijen die behoren tot een body bevatten de tabelgegevens. Elke rijgroep moet minimaal één rij bevatten. De elementen COLGROUP en COL hebben betrekking op de kolommen in een tabel. Ze worden direct na het TABLE element geplaatst en geven de browser informatie over het aantal kolommen, voordat alle tabelgegevens zijn ontvangen. Met de attributen FRAME en RULES van het TABLE element kan bepaald worden welke randen van de tabel weergegeven moeten worden. Het FRAME attribuut heeft betrekking op het kader van de tabel, ofwel de rand aan de buitenzijde, het RULES attribuut controleert de weergave van de lijnen tussen de rijen en kolommen. Tot HTML 4.0 behoren ook enkele attributen, welke vooral gericht zijn op de weergave door niet visuele media zoals spraak-synthesizers en braille-apparaten. Het betreft het SUMMARY attribuut voor het TABLE element en de attributen HEADERS, SCOPE, ABBR en AXIS voor de elementen TH en TD. Deze attributen zijn nog niet in deze handleiding beschreven. |
ElementenVoor het maken van tabellen zijn de volgende elementen beschikbaar: |
|
CAPTION COL COLGROUP |
TABLE TBODY TD |
TFOOT TH THEAD |
TR |
|
|
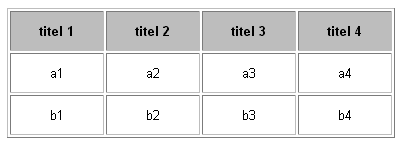
Eenvoudige tabellenIn het volgende voorbeeld wordt een eenvoudige tabel met twee rijen en twee kolommen gemaakt. Het TR element definieert een rij en het TD element definieert de cellen in de rij. De randen van de tabel zijn zichtbaar, omdat aan het TABLE element het BORDER attribuut is toegevoegd.
De browser geeft dit voorbeeld zo weer:
De browser geeft dit voorbeeld zo weer:
De browser geeft dit voorbeeld zo weer:
De browser geeft dit voorbeeld zo weer:
|
Samenvoegen van cellenOpeenvolgende cellen kunnen zowel in horizontale als in verticale richting worden samengevoegd. Voor het samenvoegen in horizontale richting gebruik je het COLSPAN attribuut van het TD (of TH) element, voor het samenvoegen in verticale richting het ROWSPAN attribuut.
De browser geeft dit voorbeeld zo weer:
De browser geeft dit voorbeeld zo weer:
|
||||||||||||||
Uitlijnen tabelMet het ALIGN attribuut van het TABLE element bepaal je de horizontale uitlijning van de tabel in het venster. In het volgende voorbeeld is de waarde "left" gebruikt.
De browser geeft dit voorbeeld zo weer:
Met de waarden "left" of "right" voor het ALIGN attribuut van het TABLE element maak je een "zwevende" tabel. De tekst wordt naast de tabel geplaatst en wanneer de hoeveelheid tekst groter is dan naast de tabel past, dan loopt de tekst onder de tabel door. Is de hoeveelheid tekst kleiner dan naast de tabel past, dan is het verstandig direct na de tekst het BR element met het attribuut CLEAR te gebruiken. Daarmee voorkom je dat een volgende alinea onbedoeld naast in plaats van onder de tabel terecht komt.
Door in dezelfde tabel het ALIGN attribuut met de waarde "right" te gebruiken, komt de tabel rechts in het venster te staan en wordt de tekst links naast de tabel geplaatst. |
Bijschrift voor een tabelEen bijschrift plaats je met het CAPTION element bij een tabel. Met het ALIGN attribuut bepaal je waar het bijschrift moet staan.
De browser geeft dit voorbeeld zo weer:
|
TabelrandenDe dikte van de rand aan de buitenzijde van een tabel wordt gecontroleerd met het BORDER attribuut van het TABLE element.
De browser geeft dit voorbeeld zo weer:
De browser geeft dit voorbeeld zo weer:
De browser geeft dit voorbeeld zo weer:
De browser geeft dit voorbeeld zo weer:
|
Uitlijnen celinhoudMet de attributen ALIGN en VALIGN van het TD (of TH) element bepaal je hoe de inhoud van een cel in respectievelijk horizontale en verticale richting uitgelijnd moet worden.
De browser geeft dit voorbeeld zo weer:
De browser geeft dit voorbeeld zo weer:
|
Voorrangsregels bij uitlijnenDe uitlijning van de inhoud van een cel kan op verschillende manieren bepaald worden:
Omdat de genoemde mogelijkheden ook gelijktijdig en met een verschillende uitkomst gebruikt kunnen worden, zijn in de specificatie van HTML 4.0 voorrangsregels vastgelegd. Voor de attributen ALIGN, CHAR en CHAROFF, welke betrekking hebben op de horizontale uitlijning van de celinhoud, geldt dat achtereenvolgens voorrang hebben:
Voor de attributen VALIGN (dat betrekking heeft op de verticale uitlijning van de celinhoud) en STYLE geldt dat achtereenvolgens voorrang hebben:
Door Microsoft Internet Explorer worden niet de voorrangsregels volgens de specificatie van HTML 4.0 aangehouden, maar wordt uitgegaan van de volgorde waarin de genoemde elementen in het document staan: de uitlijning wordt bepaald door de waarde van het attribuut, dat is toegevoegd aan het laatste element in het document dat betrekking heeft op een cel. |
AchtergrondkleurOp verschillende manieren kan aan de tabel kleur gegeven worden. In het volgende voorbeeld is het gedaan met het BGCOLOR attribuut van het TABLE element.
De browser geeft dit voorbeeld zo weer:
De browser geeft dit voorbeeld zo weer:
De browser geeft dit voorbeeld zo weer:
|
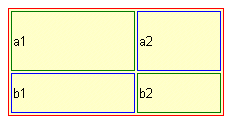
Het gebruik van stijlenVoor alle elementen welke gebruikt worden bij het maken van tabellen, kunnen met behulp van style sheets stijlen gedefinieerd worden. In het volgende voorbeeld zijn de kleur van de tabelranden en de achtergrondkleur van de tabel bepaald via inline stijlen. Door het toevoegen van het STYLE attribuut met de eigenschappen border-style en border-color aan het TABLE element, wordt aan de buitenste rand van het kader een kleur gegeven. Het STYLE attribuut met dezelfde eigenschappen toegevoegd aan het TD element kleurt alleen de rand van de betreffende cel. De background eigenschap zorgt voor de achtergrondkleur van de tabel.
Van de weergave van dit voorbeeld door Microsoft Internet Explorer is een afbeelding opgenomen. Bekijk in een nieuw venster of de browser de gebruikte elementen en attributen ondersteunt.
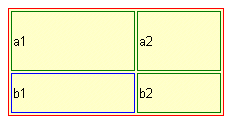
In de tabel in de body van het document hoef je het STYLE attribuut daarna alleen te gebruiken voor de randen, welke een andere kleur moeten hebben dan de in het stijlblad opgegeven kleur.
Van de weergave van dit voorbeeld door Microsoft Internet Explorer is een afbeelding opgenomen. Bekijk in een nieuw venster of de browser de gebruikte elementen en attributen ondersteunt.
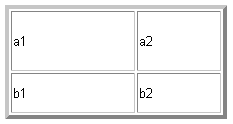
Aan de elementen TABLE en TD voeg je nu het CLASS attribuut toe, met als waarde één van de in het stijlblok gebruikte class-namen.
Van de weergave van dit voorbeeld door Microsoft Internet Explorer is een afbeelding opgenomen. Bekijk in een nieuw venster of de browser de gebruikte elementen en attributen ondersteunt.
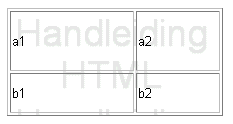
Van de weergave van dit voorbeeld door Microsoft Internet Explorer 5 is een afbeelding opgenomen. Bekijk in een nieuw venster of de browser de gebruikte elementen en attributen ondersteunt. Zie ook het gebruik van stijlen in de voorbeelden voor Rijgroepen en Kolomgroepen. Het is goed er rekening mee te houden dat Netscape Navigator 4 een ernstige fout bevat waar het gaat om de combinatie stijlen en tabellen: stijlen welke voor het document gedefinieerd zijn via het BODY element, worden niet geërfd in een tabel. Dat betekent dat alle stijlen, welke ook betrekking hebben op de inhoud van de cellen van een tabel, nog eens extra vastgelegd moeten worden via de elementen TH of TD en/of de in de cellen opgenomen elementen. Zie ook CSS en browsers. |
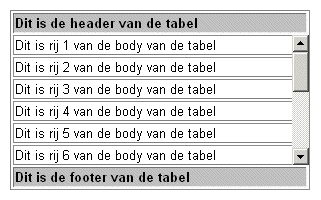
RijgroepenMet elementen THEAD, TFOOT en TBODY kun je de rijen van een tabel groeperen in een header, een footer en één of meer body secties. De cellen in de rijen die behoren tot de header en de footer bevatten informatie over de kolommen, de cellen in de rijen die behoren tot een body bevatten de tabelgegevens. In het volgende voorbeeld zijn THEAD en TBODY gebruikt. De gebruikte attributen zorgen er voor dat alle cellen in de betreffende rijgroep in één keer de gewenste kenmerken krijgen: het ALIGN attribuut regelt de uitlijning van de inhoud van de cellen en met het STYLE attribuut is de achtergrondkleur van de cellen bepaald en is vastgelegd dat de tekst vet moet worden weergegeven.
Van de weergave van dit voorbeeld door Microsoft Internet Explorer 5 is een afbeelding opgenomen. Bekijk in een nieuw venster of de browser de gebruikte elementen en attributen ondersteunt.
Deze mogelijkheid wordt op dit moment alleen door Mozilla en Netscape Navigator 6.0 en hoger ondersteund. Opera ondersteunt geen stijlen voor THEAD, TFOOT en TBODY en geeft dus een gewone tabel weer. Microsoft Internet Explorer past de opgegeven hoogte voor TBODY ten onrechte toe op de ingesloten TD elementen. Het resultaat kan daardoor in deze browser juist het tegendeel van een gecomprimeerde tabel zijn. Het voorbeeld moet dan ook vooral als illustratie van toekomstige mogelijkheden worden gezien en het gebruik ervan in de praktijk wordt afgeraden. Van de weergave van het voorbeeld door Netscape Navigator 6 is een afbeelding opgenomen. Bekijk in een nieuw venster of de browser de tabel op een vergelijkbare wijze weergeeft. Hoewel de elementen THEAD en TBODY door oudere browsers (waaronder Netscape Navigator 4) niet ondersteund worden, kun je ze zonder problemen nu al gebruiken. Een uitzondering geldt de hiervoor beschreven gecomprimeerde tabel. Wanneer het van belang is dat de tabel in alle browsers wordt weergegeven zoals je bedoeld, dan is het verstandig de attributen voor de breedte van de cellen, de uitlijning en de stijlen (ook) te blijven gebruiken voor de elementen TR en/of TH en TD. |
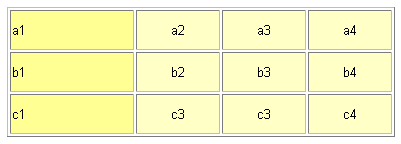
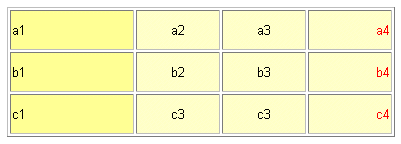
KolomgroepenWanneer je de cellen in kolommen van bepaalde kenmerken wilt voorzien, dan kun je gebruik maken van de elementen COLGROUP en COL. Deze elementen doen in principe hetzelfde: het groeperen van meerdere kolommen van een tabel en/of het (met behulp van de verschillende attributen) in één keer geven van de gewenste kenmerken. Het COLGROUP element heeft daarnaast een functie in het structureren van de tabel: de lijnen tussen de kolomgroepen kunnen op een speciale manier worden weergegeven (zie Kader en lijnen). In het volgende voorbeeld wordt de weergave bepaald met de attributen van het COLGROUP element. Het ALIGN attribuut bepaalt de uitlijning van de inhoud van de cellen, het WIDTH attribuut bepaalt de breedte van de cellen en het STYLE attribuut legt de kleur van de tekst en de achtergrondkleur van de cellen vast. De eerste kolomgroep bestaat uit slechts één kolom, voor de volgende kolomgroep is met behulp van het SPAN attribuut de omvang bepaald op drie kolommen.
Van de weergave van dit voorbeeld door Microsoft Internet Explorer 5 is een afbeelding opgenomen. Bekijk in een nieuw venster of de browser de gebruikte elementen en attributen ondersteunt.
Van de weergave van dit voorbeeld door Microsoft Internet Explorer 5 is een afbeelding opgenomen. Bekijk in een nieuw venster of de browser de gebruikte elementen en attributen ondersteunt. Hoewel de elementen COL en COLGROUP slechts beperkt ondersteund worden, kan het op zich geen kwaad ze nu al te gebruiken. Je moet er alleen rekening mee houden dat de tabel niet in alle browsers zo wordt weergegeven als je bedoeling is. Is de weergave van belang, dan is het verstandig de verschillende attributen voor bijvoorbeeld de breedte van de cellen, de uitlijning en de stijlen (ook) te blijven gebruiken voor de elementen TR en/of TH en TD. |
Kader en lijnenIn de voorbeelden van rijgroepen en kolomgroepen zijn de mogelijkheden van de elementen THEAD, TFOOT, TBODY en COLGROUP om structuur te geven aan de tabel eigenlijk niet gebruikt (hoogstens indirect via bijvoorbeeld de achtergrondkleur van de cellen). Door aan het TABLE element het attribuut RULES toe te voegen, kun je de structuur zichtbaar maken. Het RULES attribuut bepaalt welke lijnen tussen de rijen en kolommen van een tabel worden weergegeven. In het volgende voorbeeld is het RULES attribuut gebruikt met de waarde "groups". Daardoor zijn alleen de lijnen tussen de rijgroepen en tussen de kolomgroepen zichtbaar. De weergave van het kader van de tabel (de rand aan de buitenzijde) wordt gecontroleerd door het FRAME attribuut van het TABLE element. In het voorbeeld is het FRAME attribuut gebruikt met de waarde "hsides". Alleen de boven- en onderrand zijn daardoor zichtbaar. Om ook in browsers die de elementen THEAD, TFOOT, TBODY en COLGROUP niet ondersteunen, te komen tot een acceptabele weergave, zijn de attributen voor de uitlijning toegevoegd aan de elementen TH en TD. Het WIDTH attribuut is om dezelfde reden niet alleen aan het COLGROUP element toegevoegd, maar waar nodig ook aan TH en TD.
Van de weergave van dit voorbeeld door Microsoft Internet Explorer 5 is een afbeelding opgenomen. Bekijk in een nieuw venster of de browser de gebruikte elementen en attributen ondersteunt. Hoewel de attributen RULES en FRAME slechts beperkt ondersteund worden, kun je ze zonder problemen nu al gebruiken. |
|
Laatste wijziging 25 juli 2002 |